All ServiceStack Projects can be created using the .NET Core x dotnet tool:
dotnet tool install --global x
If you had a previous version installed, update with:
dotnet tool update -g x
All features from the cross-platform x dotnet tool are also available from the .NET Core Windows Desktop app tool:
dotnet tool install --global app
Usage
To view a list of projects run:
x new
Where it will display all repositories in .NET Core, .NET Framework and ASP.NET Core Framework GitHub Orgs:
| .NET 10 C# Templates | |
|---|---|
| web | .NET 10 Empty App |
| angular-spa | .NET 10 Angular 21 App with Tailwind |
| next-static | .NET 10 Empty React Tailwind App using Next.js static export |
| next-rsc | .NET 10 Next.js React Server Components Identity Auth Template |
| nextjs | .NET 10 Jamstack Next.js SSG React App with Tailwind |
| react-static | .NET 10 React Vite Identity Auth Template with Static Export |
| react-spa | .NET 10 React Vite TypeScript SPA with Tailwind |
| blazor-admin | .NET 10 Blazor Admin Vue App with Tailwind |
| blazor | .NET 10 Blazor App with Tailwind |
| blazor-vue | .NET 10 Blazor Vue App with Tailwind |
| vue-static | .NET 10 Jamstack Vue Vite App with Tailwind |
| vue-spa | .NET 10 Vue Vite TypeScript SPA with Tailwind |
| razor | .NET 10 Razor Pages App |
| razor-bootstrap | .NET 10 Razor Pages App with Bootstrap |
| razor-ssg | .NET 10 Razor SSG App with Tailwind |
| razor-press | .NET 10 Razor Press Documentation Site with Tailwind |
| mvc | .NET 10 MVC Identity Auth App with Tailwind |
| mvc-bootstrap | .NET 10 MVC Identity Auth App with Bootstrap |
| empty | .NET 10 Empty Single Project App |
| grpc | .NET 10 gRPC Service with Identity Auth |
| web-tailwind | .NET 10 Empty App with Tailwind |
| worker-sqs | .NET 10 AWS SQS MQ Worker Service |
| worker-servicebus | .NET 10 Azure Service Bus MQ Worker Service |
| worker-redismq | .NET 10 Redis MQ Worker Service |
| worker-rabbitmq | .NET 10 Rabbit MQ Worker Service |
| kmp-desktop | JetBrains Compose Multiplatform with ServiceStack |
| ASP.NET Core Framework Templates | |
|---|---|
| web-corefx | .NET Framework ASP.NET Core Website |
| empty-corefx | .NET Framework ASP.NET Core Single Project Website |
| vue-lite-corefx | .NET Framework ASP.NET Core lite (npm-free) Vue SPA using TypeScript |
| react-lite-corefx | .NET Framework ASP.NET Core lite (npm-free) React SPA using TypeScript |
| script-corefx | .NET Framework ASP.NET Core #Script Pages Bootstrap Website |
| razor-corefx | .NET Framework ASP.NET Core Website with ServiceStack.Razor |
| mvc-corefx | .NET Framework ASP.NET Core MVC Website |
| selfhost-corefx | .NET Framework ASP.NET Core self-hosting Console App |
| .NET Framework C# Templates | |
|---|---|
| angular-lite-spa-netfx | .NET Framework Angular 4 Material Design Lite Webpack App |
| angular-spa-netfx | .NET Framework Angular Bootstrap cli.angular.io App |
| aurelia-spa-netfx | .NET Framework Aurelia Bootstrap Webpack App |
| mvc-netfx | .NET Framework MVC Website |
| razor-netfx | .NET Framework Website with ServiceStack.Razor |
| react-desktop-apps-netfx | .NET Framework React Desktop Apps |
| react-spa-netfx | .NET Framework React Bootstrap Webpack App |
| selfhost-netfx | .NET Framework self-hosting HttpListener Console App |
| script-netfx | .NET Framework #Script Pages Bootstrap WebApp |
| vue-nuxt-netfx | .NET Framework Vue Nuxt.js SPA Web App |
| vue-spa-netfx | .NET Framework Vue Bootstrap Webpack App |
| vuetify-nuxt-netfx | .NET Framework Vuetify Material Nuxt.js SPA Web App |
| vuetify-spa-netfx | .NET Framework Vuetify Material Webpack App |
| web-netfx | .NET Framework Empty Website |
| winservice-netfx | .NET Framework Windows Service |
Usage
npx create-net <template> <name>
For example to create a new Vue Single Page App, run:
x new vue-spa ProjectName
Modernized Project Templates

The ASP.NET Core Project Templates have been upgraded to use the latest external dependencies and have all been rewritten to take advantage of the ServiceStack Features added in this release, namely:
- Modular Startup - ASP.NET Core Apps can take advantage of the modularity benefits and extensibility of
mixfeatures - Navigation Items - Simplified maintenance and dynamic navigation items rendering using Navigation controls
- Auth Enabled - Integrated Auth including dynamic menu, protected pages, auth redirect flow inc. Forbidden pages
- SVG - Pre-configured to use
svg/folder, ready to drop in your App's assets and go - Optimal Library Bundles - CSS/JS bundles are split into optimal hashed library and frequently changing App bundles
- SSL - As it's recommended for Web Apps to use SSL, all templates now use
https://localhost:5001and configured to use Same Site Cookies by default
Auth Enabled Project Templates
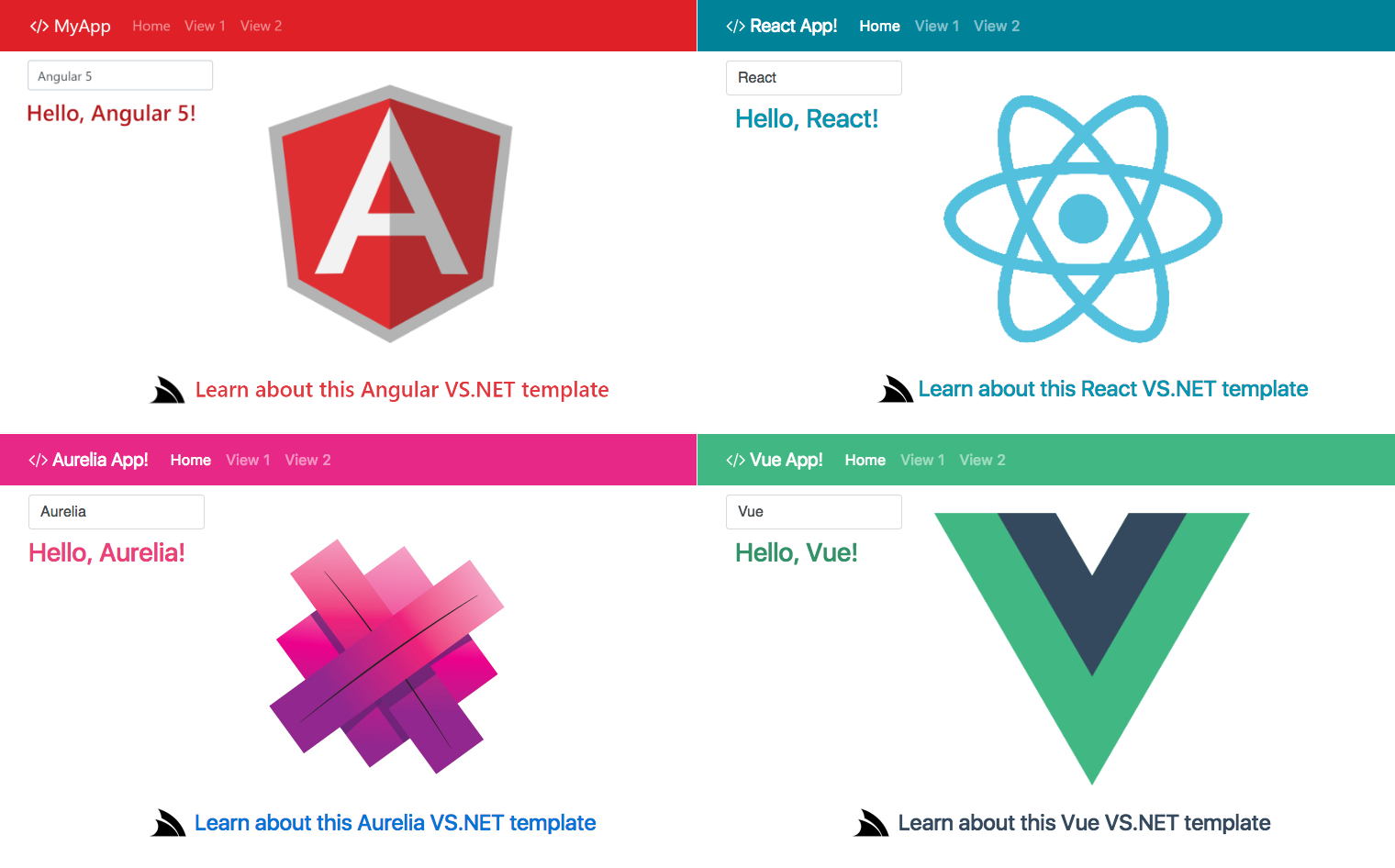
Most Project Templates are now integrated with Credentials Auth and Facebook, Google and Facebook 3rd Party OAuth providers, complete with protected Pages and Services and auth redirect flow to Sign In and Forbidden pages.
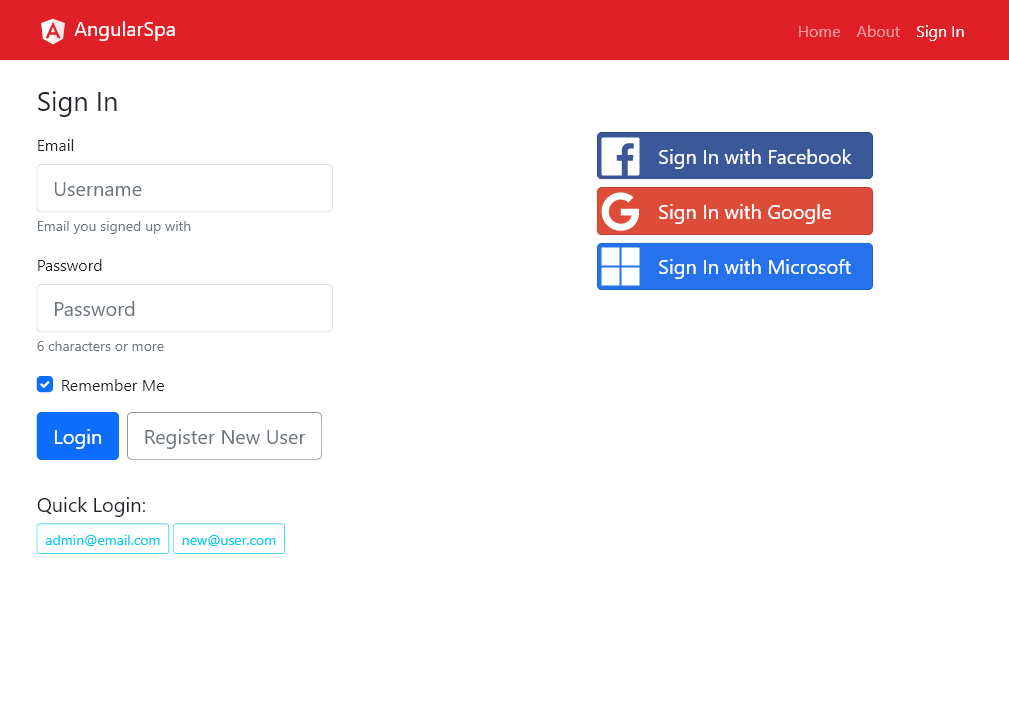
angular-spa
Angular CLI Bootstrap App

$ x new angular-spa ProjectName # .NET 10
$ x new angular-spa-netfx ProjectName # Classic ASP.NET on .NET Framework
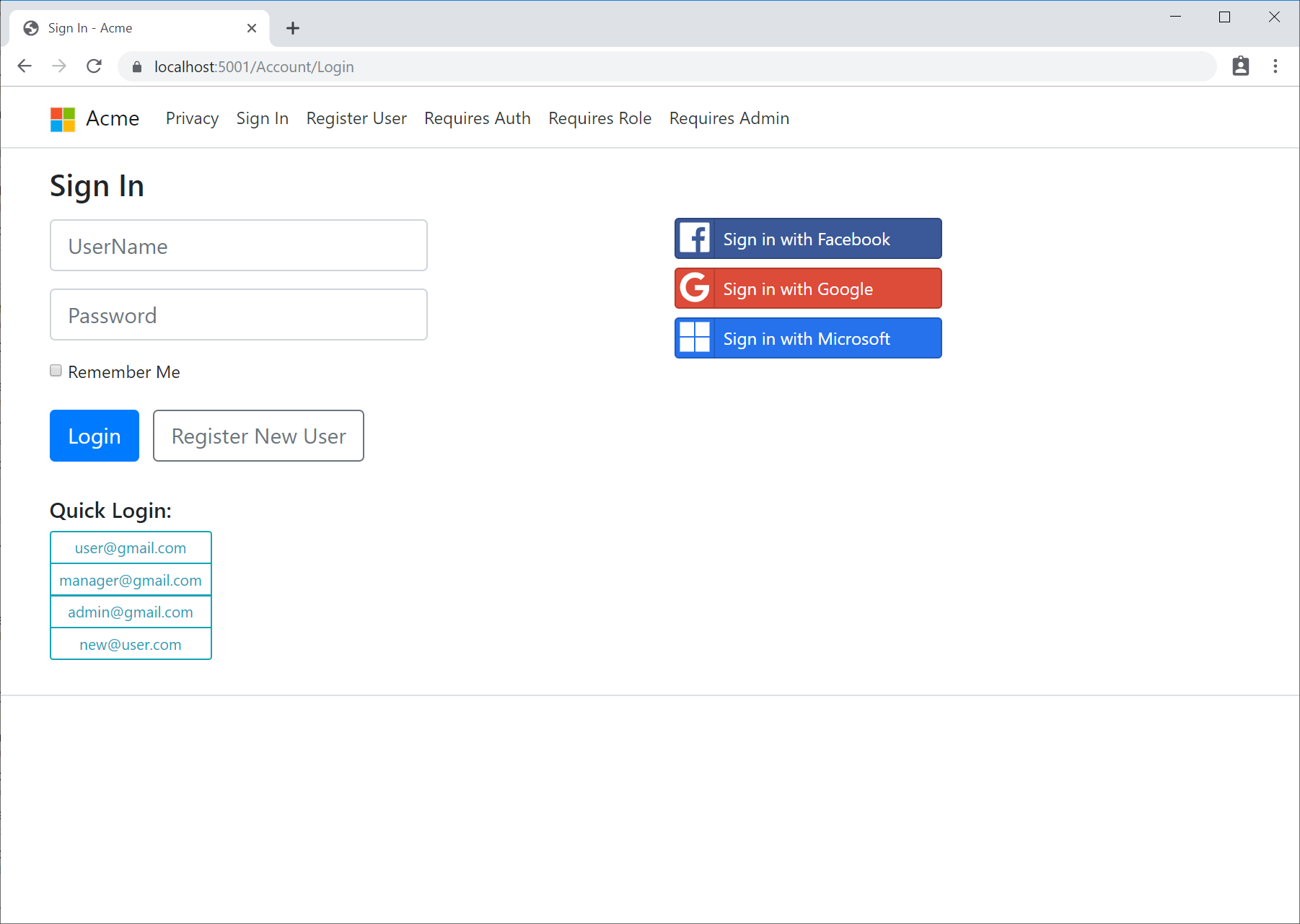
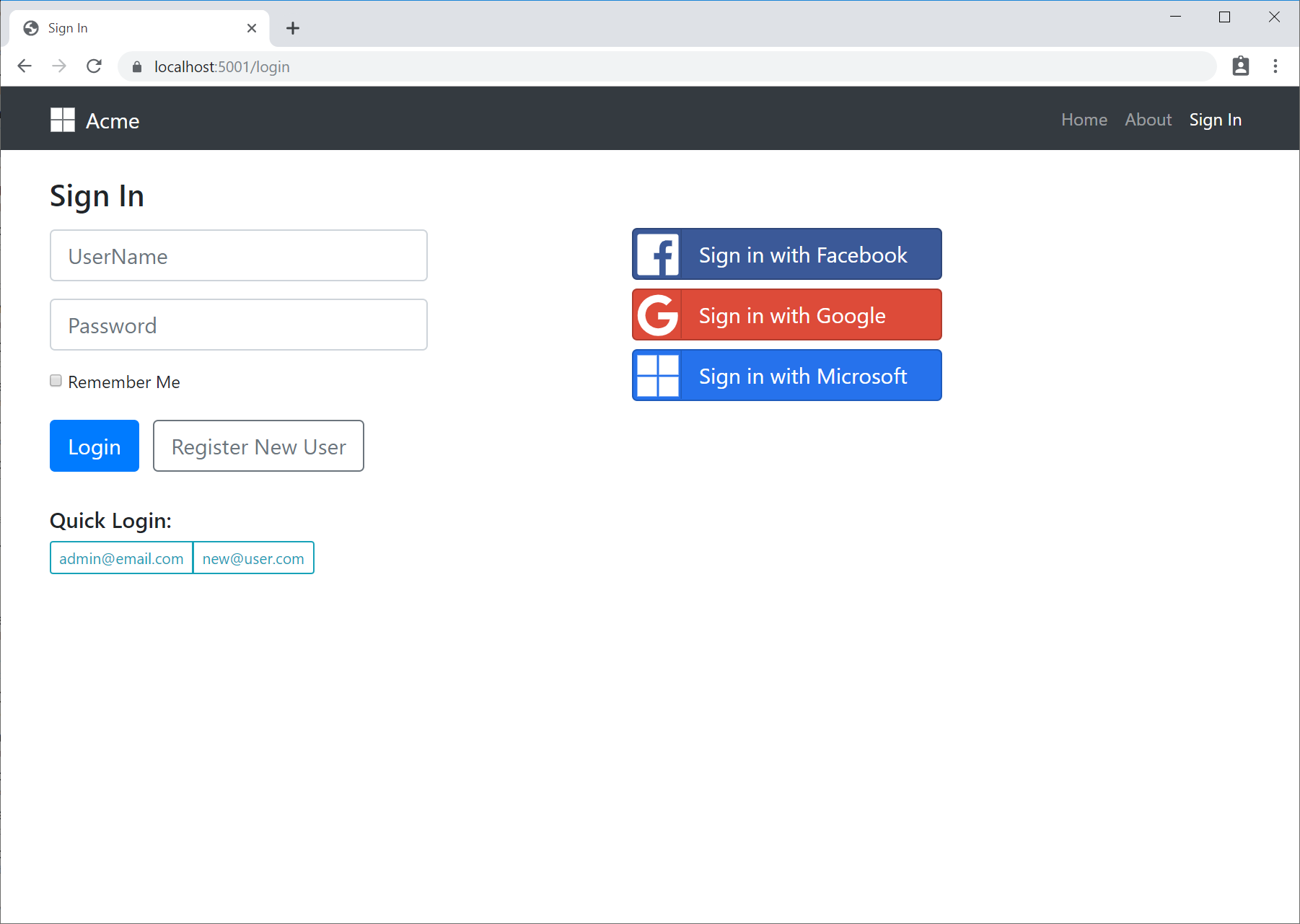
mvcauth
.NET 10.0 MVC Website integrated with ServiceStack Auth

$ x new mvcauth ProjectName # .NET 10
razor
ServiceStack.Razor Bootstrap Website

$ x new razor ProjectName # .NET 10
$ x new razor-netfx ProjectName # Classic ASP.NET on .NET Framework
react-spa
React Create App CLI Bootstrap App

$ x new react-spa ProjectName # .NET 10
$ x new react-spa-netfx ProjectName # Classic ASP.NET on .NET Framew
script
#Script Pages Bootstrap Website

$ x new script ProjectName # .NET 10
$ x new script-netfx ProjectName # Classic ASP.NET on .NET Framework
vue-spa
Vue CLI Bootstrap App

$ x new vue-spa ProjectName # .NET 10
$ x new vue-spa-netfx ProjectName # Classic ASP.NET on .NET Framework
Create Customized Projects with mix
All new projects can be further customized with mix dotnet tool to mix in additional "layered" features.
Why a new project template system?
It's not often that a tool causes enough friction that it ends up requiring less effort to develop a replacement than it is to continue using the tool. But this has been our experience with maintaining our VS.NET Templates in the ServiceStackVS VS.NET Extension which has been the biggest time sink of all our 3rd Party Integrations where the iteration time to check in a change, wait for CI build, uninstall/re-install the VS.NET extension and create and test new projects is measured in hours not minutes. To top off the poor development experience we've now appeared to have reached the limits of the number of Project Templates we can bundle in our 5MB ServiceStackVS.vsix VS.NET Extension as a number of Customers have reported seeing VS.NET warning messages that ServiceStackVS is taking too long to load.
Given all the scenarios ServiceStack can be used in, we needed a quicker way to create, update and test our growing 47 starting project templates. In the age of simple command-line dev tools like git and .NET Core's light weight text/human friendly projects, maintaining and creating new .NET project templates still feels archaic & legacy requiring packaging projects as binary blobs in NuGet packages which become stale the moment they're created.
How it works
GitHub powered Project Templates
Especially for SPA projects which need to be frequently updated, the existing .NET Project Templates system is a stale solution that doesn't offer
much benefit over maintaining individual GitHub projects, which is exactly what the dotnet-new npm tool and now x new .NET Core are designed around.
Inside dotnet-new and x new is an easier way to create and share any kind of project templates which are easier for developers
to create, test, maintain and install. So if you're looking for a simpler way to be able to create and maintain your own value-added project templates
with additional bespoke customizations, functionality, dependencies and configuration, using x new is a great way to maintain and share them.
Using GitHub for maintaining project templates yields us a lot of natural benefits:
- Uses the same familiar development workflow to create and update Project Templates
- Git commit history provides a public audit trail of changes
- Publish new versions of project templates by creating a new GitHub release
- Compare changes between Project Templates using GitHub's compare changes viewer
- Browse and Restore Previous Project Releases
- End users can raise issues with individual project templates and send PR contributions
Always up to date
Importantly end users will always be able to view the latest list of project templates and create projects using the latest available version,
even if using older versions of the tools as they query GitHub's public APIs to list all currently available projects that for installation
will use the latest published release (or master if there are no published releases), which if available, downloads, caches and
creates new projects from the latest published .zip release.
Just regular Projects
Best of all creating and testing projects are now much easier since project templates are just working projects following a simple naming convention that when a new project is created with:
$ x new <template> ProjectName
Replaces all occurrences in all text files, file and directory names, where:
MyAppis replaced withProjectNamemy-appis replaced withproject-nameMy Appis replaced withProject Name
The tool installer then inspects the project contents and depending on what it finds will:
- Restore the .NET
.slnif it exists - Install npm packages if
package.jsonexists - Install libman packages if
libman.jsonexists
That after installation is complete, results in newly created projects being all setup and ready to run.
Available project templates
One missing detail is how it finds which GitHub repo should be installed from the <template> name.
This can be configured with the APP_SOURCE_TEMPLATES Environment variable to configure the x tool to use your own GitHub organizations instead, e.g:
APP_SOURCE_TEMPLATES=NetCoreTemplates;NetFrameworkTemplates;NetFrameworkCoreTemplates
Optionally you can display a friendly name next to each Organization name, e.g:
APP_SOURCE_TEMPLATES=NetCoreTemplates .NET Core C# Templates;
x new will then use the first GitHub Repo that matches the <template> name from all your GitHub Sources, so this
does require that all repos have unique names across all your configured GitHub Sources.
These are the only sources x new looks at to create ServiceStack projects, which by default is configured to use
NetCoreTemplates, NetFrameworkTemplates and
NetFrameworkCoreTemplates GitHub Organizations, whose repos will be listed when running:
$ x new