All ServiceStack Projects can be created using the .NET Core x dotnet tool:
Install
dotnet tool install --global x
Update
Or if you had a previous version installed, update with:
dotnet tool update -g x
All features from the cross-platform x dotnet tool are also available from the .NET Core Windows Desktop app tool:
dotnet tool install --global app
Usage
To view a list of projects run:
x new
Where it will display all repositories in .NET Core, .NET Framework and ASP.NET Core Framework GitHub Orgs:
| .NET 10 C# Templates | |
|---|---|
| web | .NET 10 Empty App |
| angular-spa | .NET 10 Angular 21 App with Tailwind |
| next-static | .NET 10 Empty React Tailwind App using Next.js static export |
| next-rsc | .NET 10 Next.js React Server Components Identity Auth Template |
| nextjs | .NET 10 Jamstack Next.js SSG React App with Tailwind |
| react-static | .NET 10 React Vite Identity Auth Template with Static Export |
| react-spa | .NET 10 React Vite TypeScript SPA with Tailwind |
| blazor-admin | .NET 10 Blazor Admin Vue App with Tailwind |
| blazor | .NET 10 Blazor App with Tailwind |
| blazor-vue | .NET 10 Blazor Vue App with Tailwind |
| vue-static | .NET 10 Jamstack Vue Vite App with Tailwind |
| vue-spa | .NET 10 Vue Vite TypeScript SPA with Tailwind |
| razor | .NET 10 Razor Pages App |
| razor-bootstrap | .NET 10 Razor Pages App with Bootstrap |
| razor-ssg | .NET 10 Razor SSG App with Tailwind |
| razor-press | .NET 10 Razor Press Documentation Site with Tailwind |
| mvc | .NET 10 MVC Identity Auth App with Tailwind |
| mvc-bootstrap | .NET 10 MVC Identity Auth App with Bootstrap |
| empty | .NET 10 Empty Single Project App |
| grpc | .NET 10 gRPC Service with Identity Auth |
| web-tailwind | .NET 10 Empty App with Tailwind |
| worker-sqs | .NET 10 AWS SQS MQ Worker Service |
| worker-servicebus | .NET 10 Azure Service Bus MQ Worker Service |
| worker-redismq | .NET 10 Redis MQ Worker Service |
| worker-rabbitmq | .NET 10 Rabbit MQ Worker Service |
| kmp-desktop | JetBrains Compose Multiplatform with ServiceStack |
| ASP.NET Core Framework Templates | |
|---|---|
| web-corefx | .NET Framework ASP.NET Core Website |
| empty-corefx | .NET Framework ASP.NET Core Single Project Website |
| vue-lite-corefx | .NET Framework ASP.NET Core lite (npm-free) Vue SPA using TypeScript |
| react-lite-corefx | .NET Framework ASP.NET Core lite (npm-free) React SPA using TypeScript |
| script-corefx | .NET Framework ASP.NET Core #Script Pages Bootstrap Website |
| razor-corefx | .NET Framework ASP.NET Core Website with ServiceStack.Razor |
| mvc-corefx | .NET Framework ASP.NET Core MVC Website |
| selfhost-corefx | .NET Framework ASP.NET Core self-hosting Console App |
| .NET Framework C# Templates | |
|---|---|
| angular-lite-spa-netfx | .NET Framework Angular 4 Material Design Lite Webpack App |
| angular-spa-netfx | .NET Framework Angular Bootstrap cli.angular.io App |
| aurelia-spa-netfx | .NET Framework Aurelia Bootstrap Webpack App |
| mvc-netfx | .NET Framework MVC Website |
| razor-netfx | .NET Framework Website with ServiceStack.Razor |
| react-desktop-apps-netfx | .NET Framework React Desktop Apps |
| react-spa-netfx | .NET Framework React Bootstrap Webpack App |
| selfhost-netfx | .NET Framework self-hosting HttpListener Console App |
| script-netfx | .NET Framework #Script Pages Bootstrap WebApp |
| vue-nuxt-netfx | .NET Framework Vue Nuxt.js SPA Web App |
| vue-spa-netfx | .NET Framework Vue Bootstrap Webpack App |
| vuetify-nuxt-netfx | .NET Framework Vuetify Material Nuxt.js SPA Web App |
| vuetify-spa-netfx | .NET Framework Vuetify Material Webpack App |
| web-netfx | .NET Framework Empty Website |
| winservice-netfx | .NET Framework Windows Service |
Usage
$ x new `<template>` `<name>`
For example to create a new Vue Single Page App, run:
x new vue-spa ProjectName
Alternatively you can write new project files directly into an empty repository using the Directory Name as the ProjectName:
$ git clone https://github.com/<User>/<ProjectName>.git
$ cd <ProjectName>
$ x new vue-spa
Or download a customized project template from our Getting Started Page:
servicestack.net/start
Modernized Project Templates

The ASP.NET Core Project Templates have been upgraded to use the latest external dependencies and have all been rewritten to take advantage of the ServiceStack Features added in this release, namely:
- Modular Startup - ASP.NET Core Apps can take advantage of the modularity benefits and extensibility of
mixfeatures - Navigation Items - Simplified maintenance and dynamic navigation items rendering using Navigation controls
- Auth Enabled - Integrated Auth including dynamic menu, protected pages, auth redirect flow inc. Forbidden pages
- SVG - Pre-configured to use
svg/folder, ready to drop in your App's assets and go - Optimal Library Bundles - CSS/JS bundles are split into optimal hashed library and frequently changing App bundles
- SSL - As it's recommended for Web Apps to use SSL, all templates now use
https://localhost:5001and configured to use Same Site Cookies by default
Auth Enabled Project Templates
Most Project Templates are now integrated with Credentials Auth and Facebook, Google and Facebook 3rd Party OAuth providers, complete with protected Pages and Services and auth redirect flow to Sign In and Forbidden pages.
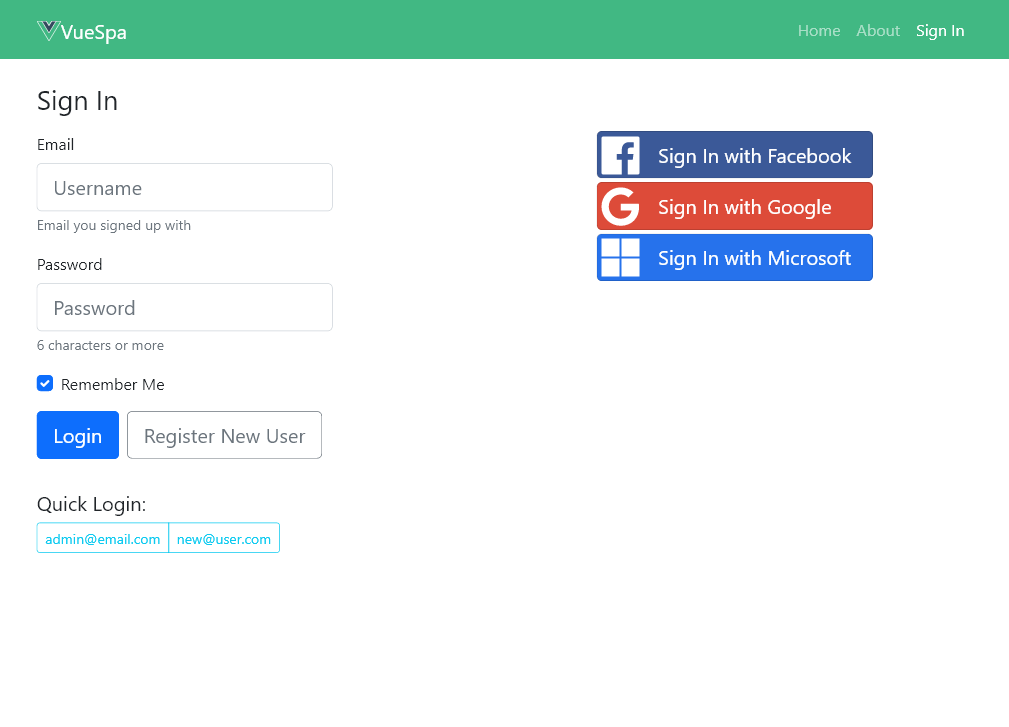
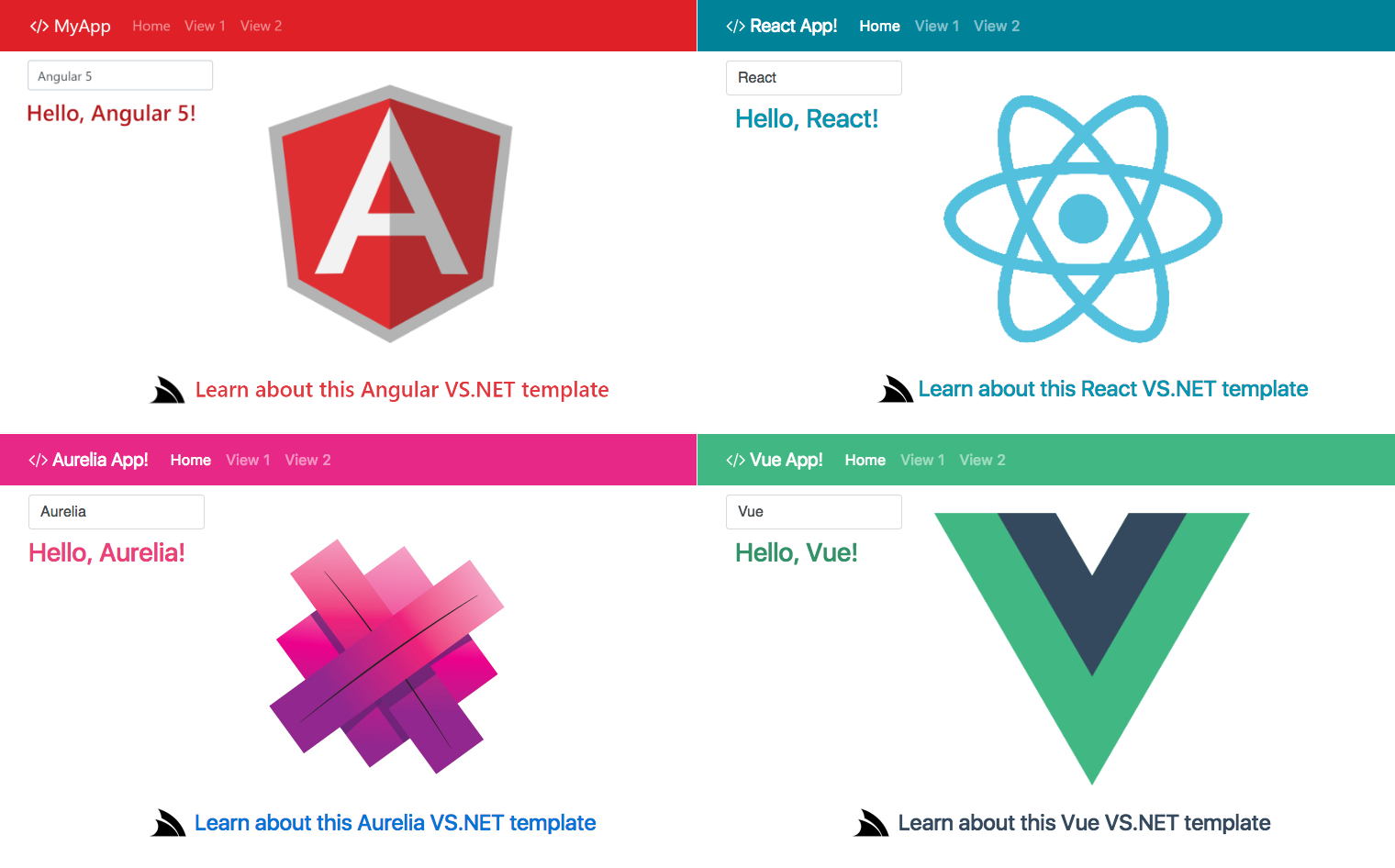
vue-spa
Vue CLI Bootstrap App
.NET 10+
x new vue-spa ProjectName
.NET Framework
x new vue-spa-netfx ProjectName
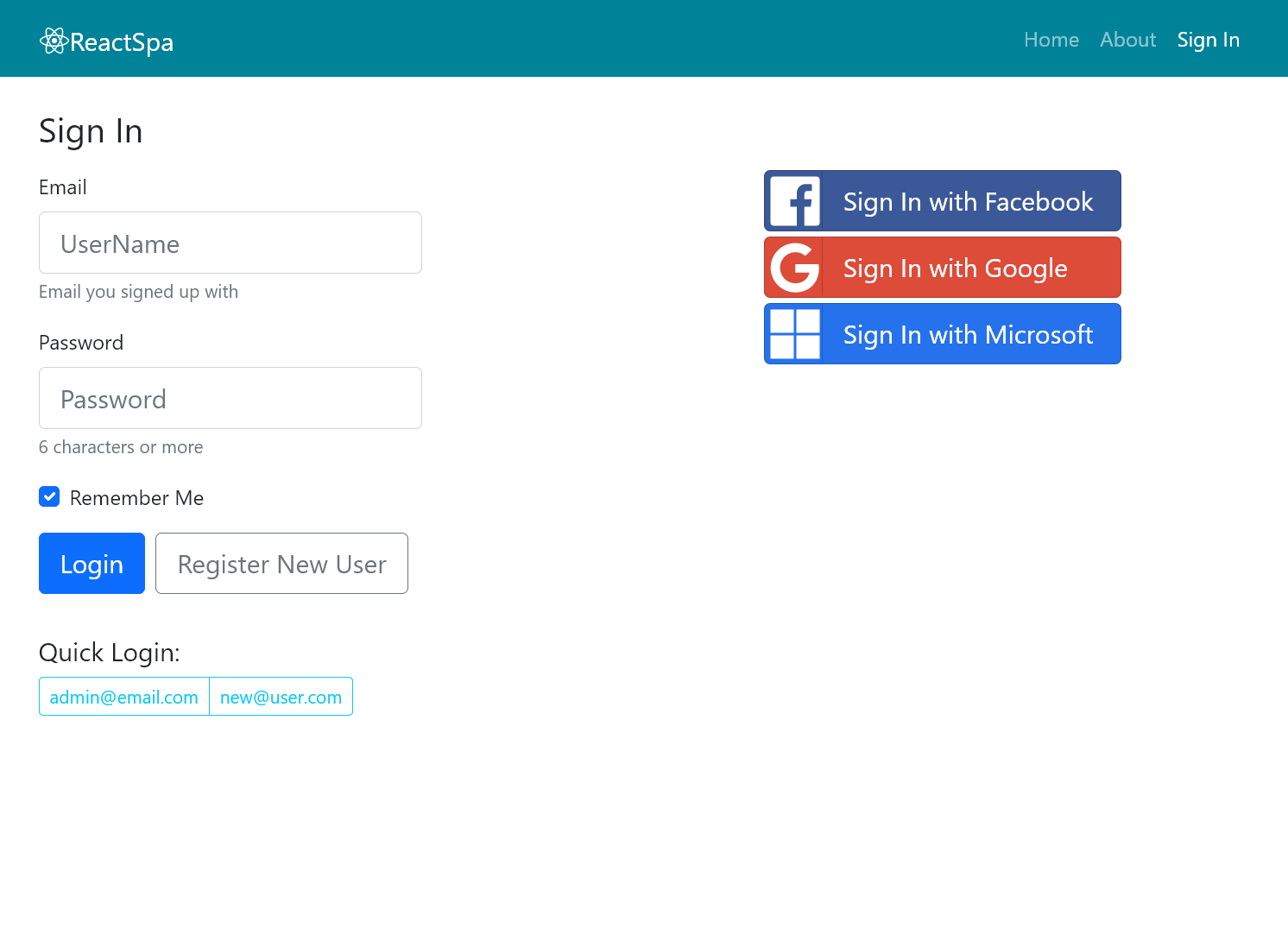
react-spa
React Create App CLI Bootstrap App
.NET 10+
x new react-spa ProjectName
.NET Framework
x new react-spa-netfx ProjectName
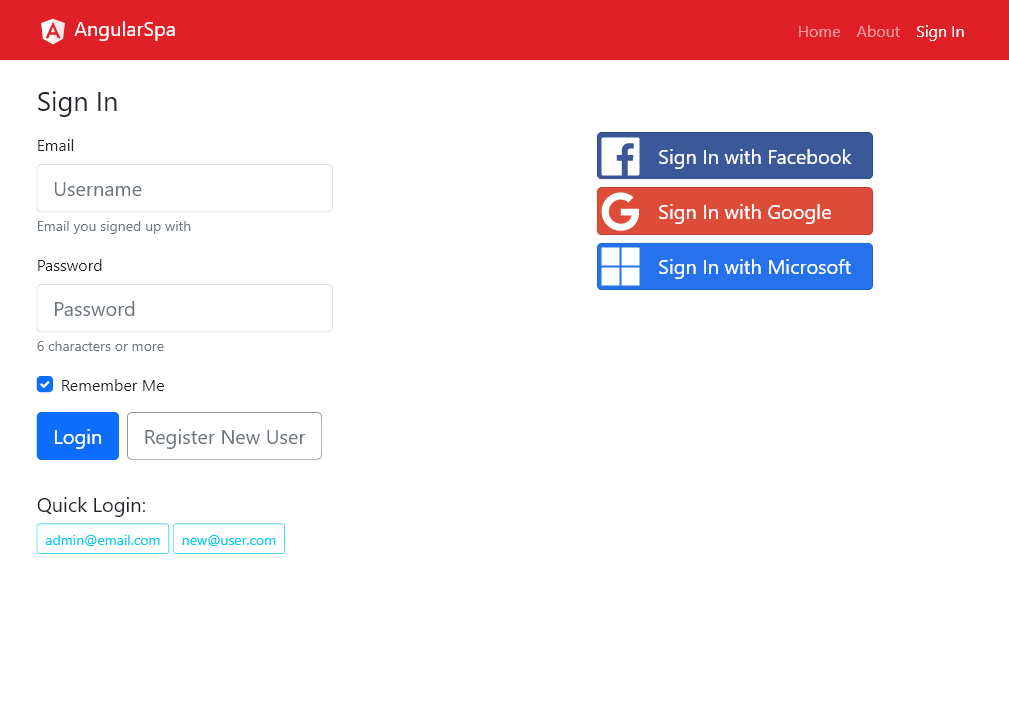
angular-spa
Angular 12 CLI Bootstrap App
.NET 10+
x new angular-spa ProjectName
.NET Framework
x new angular-spa-netfx ProjectName
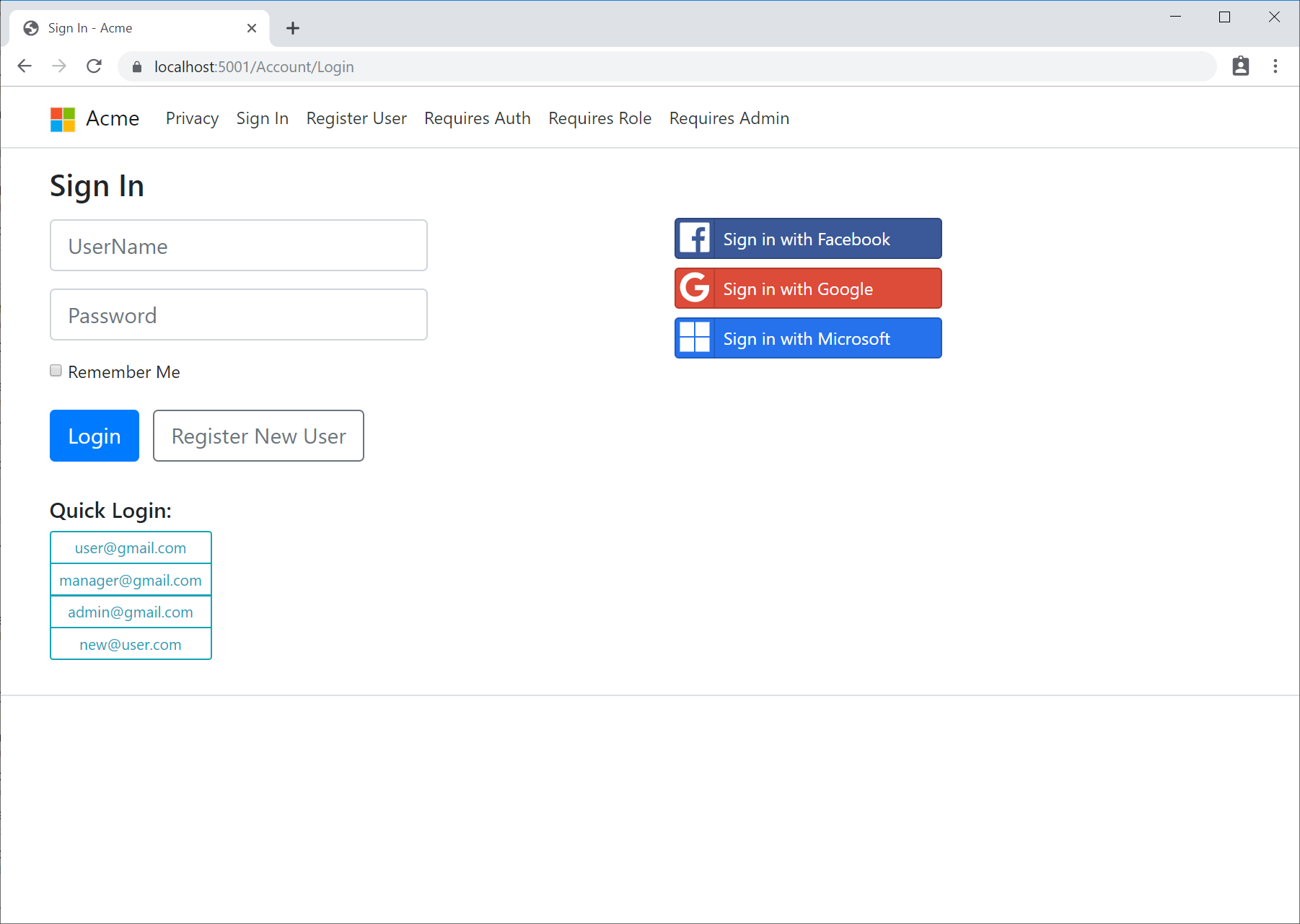
mvcauth
.NET 10.0 MVC Website integrated with ServiceStack Auth
.NET 10+
x new mvcauth ProjectName
script
#Script Pages Bootstrap Website
.NET 10+
x new script ProjectName
ASP.NET Core on .NET Framework
x new script-corefx ProjectName
.NET Framework
x new script-netfx ProjectName
razor
ServiceStack.Razor Bootstrap Website
.NET 10+
x new razor ProjectName
ASP.NET Core on .NET Framework
x new razor-corefx ProjectName
.NET Framework
x new razor-netfx ProjectName
Create Customized Projects with mix
All new projects can be further customized with mix dotnet tool to mix in additional "layered" features.
Creating new .NET 5 projects
If you're not yet ready to move to .NET 10 you can still create new projects of older versions of the .NET Core templates.
Which can also be created from our online Project builder at: servicestack.net/start?tag=net5
Otherwise our .NET Core project templates have had their last .NET 5.0 version tagged with net5 which can be installed with
the x tool by using the full URL of its Source Code .zip archive in place of the Template name, e.g:
x new https://github.com/NetCoreTemplates/<template>/archive/refs/tags/net5.zip ProjectName
Creating new projects of older Template versions
To install any other version, explore each released Project Template version by going to its GitHub Projects /releases page, e.g.
/web/releases then clicking on the Release <tag> to explore its contents.
Once you know which release you want to create a new project of, e.g. for the web template
/v27 was the last release to target net5.0.
Use its full URL of its Source Code .zip archive in place of the Template name, e.g:
mkdir ProjectName && cd ProjectName
Alternatively if it's easier you can download the Release Source Code archive manually:
https://github.com/NetCoreTemplates/web/archive/refs/tags/v27.zip
Then either rename the project and folder names manually or copy over the original source files you want into your existing solution.
Using older mix features
All mix features have been rewritten to use .NET 10's new HostingStartup model going forward,
to help with migration please refer to the mix diff
showing how each of the existing mix configurations were converted to the new model.
To support older projects the Existing ModularStartup configuration
can still be used for when running on earlier .NET Core runtimes with the mix tool by changing the gist Id in the MIX_SOURCE
Environment Variable, e.g:
MIX_SOURCE=7362ea802aef361bbdc21097b6a99e0d x mix
Which will chance to use the older mix Modular Startup configuration as its source.
Why a new project template system?
It's not often that a tool causes enough friction that it ends up requiring less effort to develop a replacement than it is to continue using the tool. But this has been our experience with maintaining our VS.NET Templates in the ServiceStackVS VS.NET Extension which has been the biggest time sink of all our 3rd Party Integrations where the iteration time to check in a change, wait for CI build, uninstall/re-install the VS.NET extension and create and test new projects is measured in hours not minutes. To top off the poor development experience we've now appeared to have reached the limits of the number of Project Templates we can bundle in our 5MB ServiceStackVS.vsix VS.NET Extension as a number of Customers have reported seeing VS.NET warning messages that ServiceStackVS is taking too long to load.
Given all the scenarios ServiceStack can be used in, we needed a quicker way to create, update and test our growing 47 starting project templates. In the age of simple command-line dev tools like git and .NET Core's light weight text/human friendly projects, maintaining and creating new .NET project templates still feels archaic & legacy requiring packaging projects as binary blobs in NuGet packages which become stale the moment they're created.
How it works
GitHub powered Project Templates
Especially for SPA projects which need to be frequently updated, the existing .NET Project Templates system is a stale solution that doesn't offer
much benefit over maintaining individual GitHub projects, which is exactly what the dotnet-new npm tool and now x new .NET Core are designed around.
Inside dotnet-new and x new is an easier way to create and share any kind of project templates which are easier for developers
to create, test, maintain and install. So if you're looking for a simpler way to be able to create and maintain your own value-added project templates
with additional bespoke customizations, functionality, dependencies and configuration, using x new is a great way to maintain and share them.
Using GitHub for maintaining project templates yields us a lot of natural benefits:
- Uses the same familiar development workflow to create and update Project Templates
- Git commit history provides a public audit trail of changes
- Publish new versions of project templates by creating a new GitHub release
- Compare changes between Project Templates using GitHub's compare changes viewer
- Browse and Restore Previous Project Releases
- End users can raise issues with individual project templates and send PR contributions
A quick way to get started is to fork one of the existing .NET Project Templates like the web or empty templates.
Always up to date
Importantly end users will always be able to view the latest list of project templates and create projects using the latest available version,
even if using older versions of the tools as they query GitHub's public APIs to list all currently available projects that for installation
will use the latest published release (or master if there are no published releases), which if available, downloads, caches and
creates new projects from the latest published .zip release.
Just regular Projects
Best of all creating and testing projects are now much easier since project templates are just working projects following a simple naming convention that when a new project is created with:
$ x new <template> ProjectName
Install directly from your GitHub repo
To create projects from your own GitHub projects use its qualified user/repo name, e.g:
$ x new <user>/<repo> ProjectName
Replaces all occurrences in all text files, file and directory names, where:
My_Appis replaced withProject_NameMyAppis replaced withProjectNameMy Appis replaced withProject Namemy-appis replaced withproject-namemyappis replaced withprojectnamemy_appis replaced withproject_name
The tool installer then inspects the project contents and depending on what it finds will:
- Restore the .NET
.slnif it exists - Install npm packages if
package.jsonexists - Install libman packages if
libman.jsonexists
That after installation is complete, results in newly created projects being all setup and ready to run.
Available project templates
One missing detail is how it finds which GitHub repo should be installed from the <template> name.
This can be configured with the APP_SOURCE_TEMPLATES Environment variable to configure the x tool to use your own GitHub organizations instead, e.g:
APP_SOURCE_TEMPLATES=NetCoreTemplates;NetFrameworkTemplates;NetFrameworkCoreTemplates
Optionally you can display a friendly name next to each Organization name, e.g:
APP_SOURCE_TEMPLATES=NetCoreTemplates .NET Core C# Templates;
x new will then use the first GitHub Repo that matches the <template> name from all your GitHub Sources, so this
does require that all repos have unique names across all your configured GitHub Sources.
These are the only sources x new looks at to create ServiceStack projects, which by default is configured to use
NetCoreTemplates, NetFrameworkTemplates and
NetFrameworkCoreTemplates GitHub Organizations, whose repos will be listed when running:
x new
Creating new Legacy Project Templates
By Setting APP_SOURCE_TEMPLATES environment variable to LegacyTemplates you can can use the x tool
to browse and create new legacy project templates, e.g:
APP_SOURCE_TEMPLATES=LegacyTemplates x new
Troubleshooting
x: command not found
If after installing any of the dotnet tools it fails with bash: x: command not found you'll need to add dotnet tools to your PATH
which you can do in Linux Bash with:
$ echo "export PATH=\$HOME/.dotnet/tools:\$PATH" >> ~/.bashrc
$ . ~/.bashrc
SSL Connection Errors
To resolve SSL Connection errors you can try commenting out ssl_conf = ssl_sect, e.g:
$ sudo vi /etc/ssl/openssl.cnf
Comment out line in vi using a # prefix, write changes and quit:
:%s/^ssl_conf/#&/
:wq
If that doesn't resolve the issue you can try updating the local ca-certificates:
$ sudo update-ca-certificates --fresh
Or try updating the SSL_CERT Environment variables before running the tool again:
export SSL_CERT_FILE=/etc/ssl/certs/ca-certificates.crt
export SSL_CERT_DIR=/dev/null
Finally you can try running the x tool with the --ignore-ssl-errors switch, e.g:
$ x new vue-lite VueLite --ignore-ssl-errors