The Admin UI contains a suite of Admin tools providing a number of productivity features ranging from Managing Users and DB Validation Rules to gaining unprecedented insights into Live running Apps with in-depth Request Logging & Profiling where you'll be able to observe your App's behavior in real-time.
The Admin UI is built into all ServiceStack Apps, accessible to Admin Users from:
/admin-ui
Which will launch the Admin UI:
Dashboard
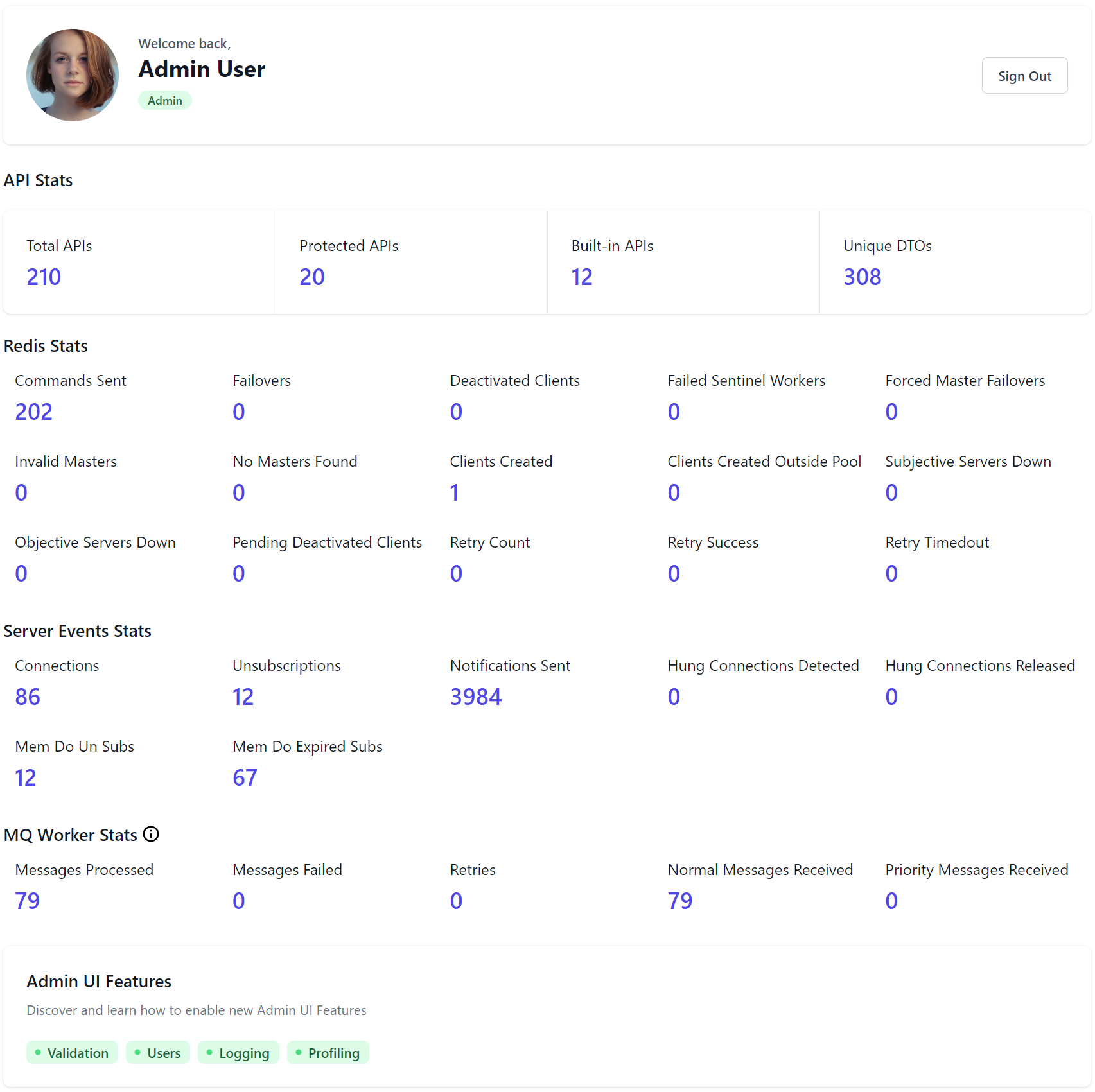
On first access you're greeted with the Admin dashboard showing high-level overview stats on the number and type of APIs your App has as well as internal stats counters surfaced right on your Dashboard where they can provide valuable insights into the health of different features at a glance:

Advertised features
As Admin is a capability-based UI it only shows the stats and features your App has enabled. To aid in discovery the dashboard now includes a light switch of available Admin features with a link to Admin UI Feature Docs, providing a summary of each Admin UI component and instructions on how to enable them.
Admin UI Features
Explore the available Admin UIs to learn more about each of their capabilities:
Managing Users UI
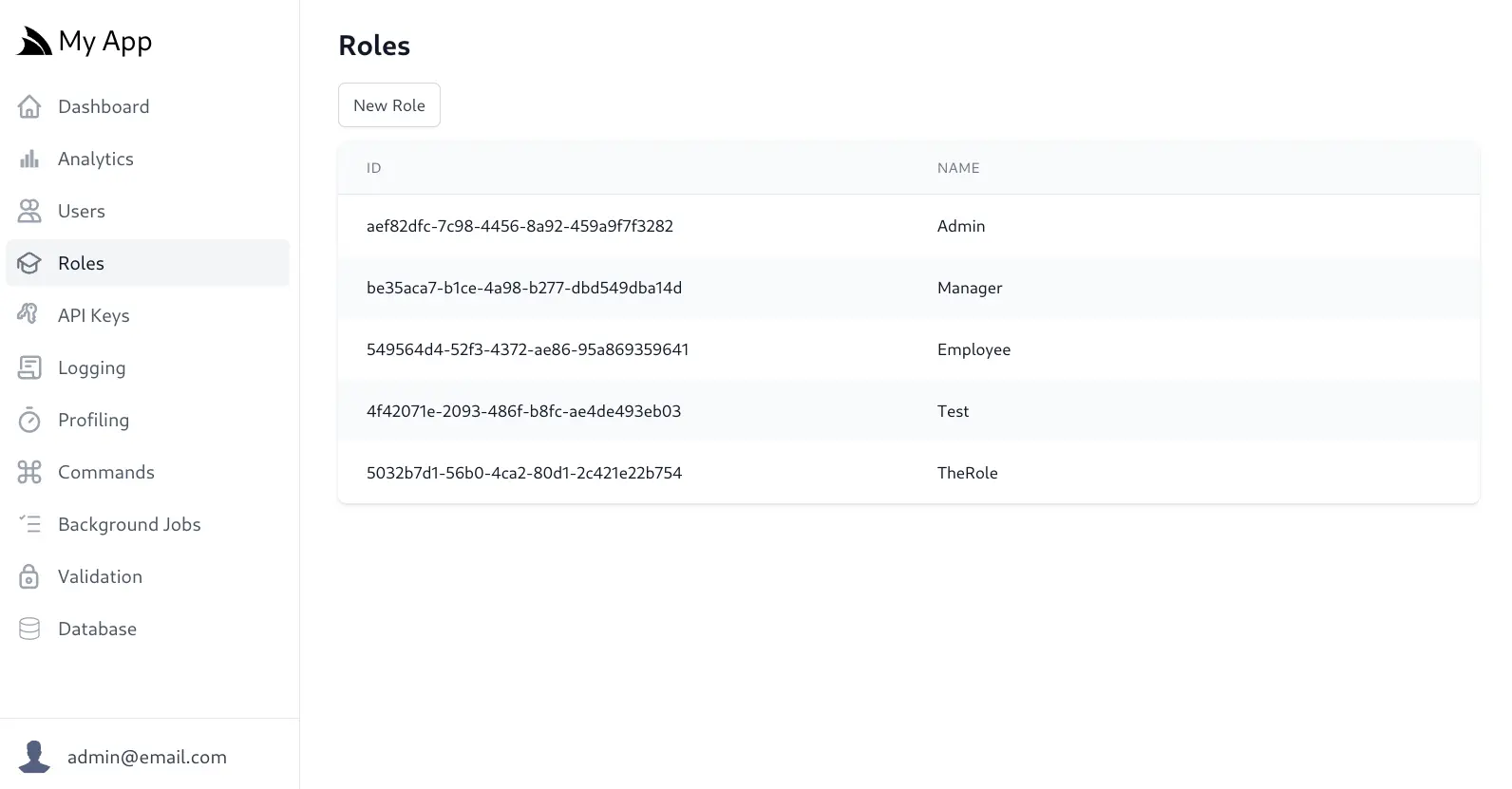
Containing user management functionality for creating & modifying users, assigning Roles & Permissions, locking or updating passwords:

Quick start:
Create a new ASP.NET Identity Auth Template.
Profiling & Logging UI
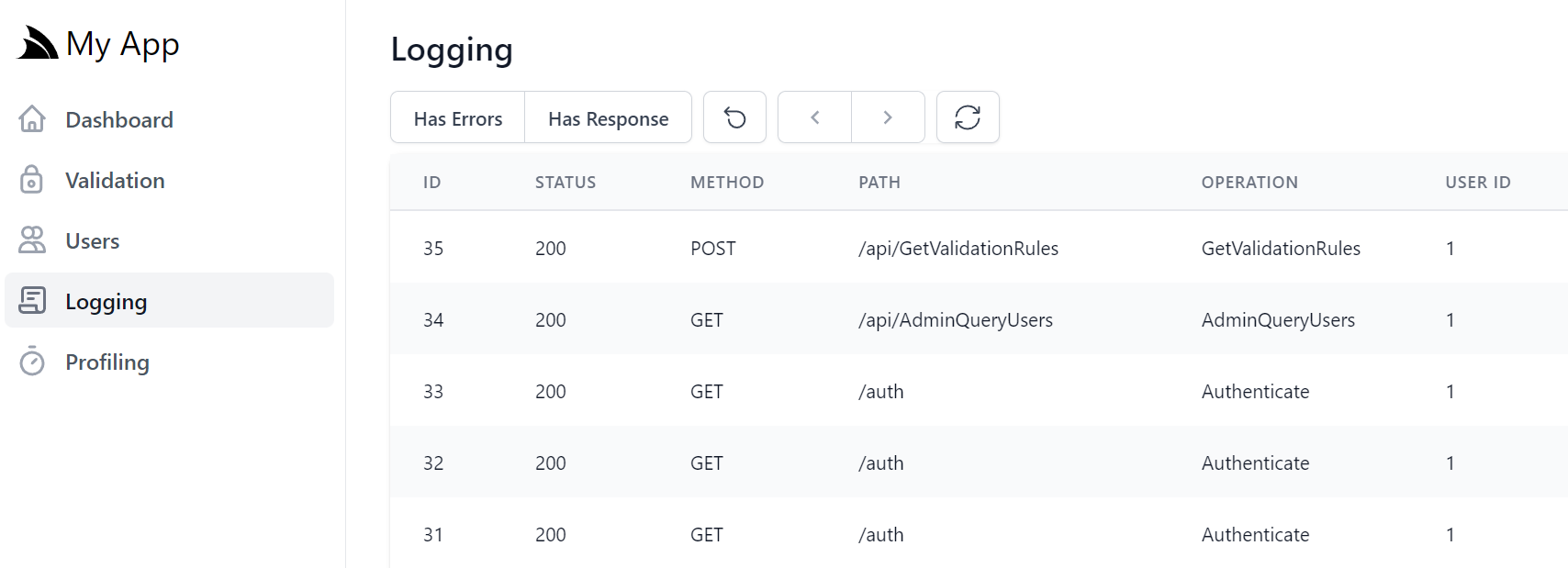
Enables invaluable observability into your App, from being able to quickly inspect and browse incoming requests, to tracing their behavior:

Enable Profiling:
npx add-in profiling
Enable RDBMS Request Logging:
npx add-in db-requestlogs
Enable SQLite Request Logging:
npx add-in sqlitelogs
Redis Admin
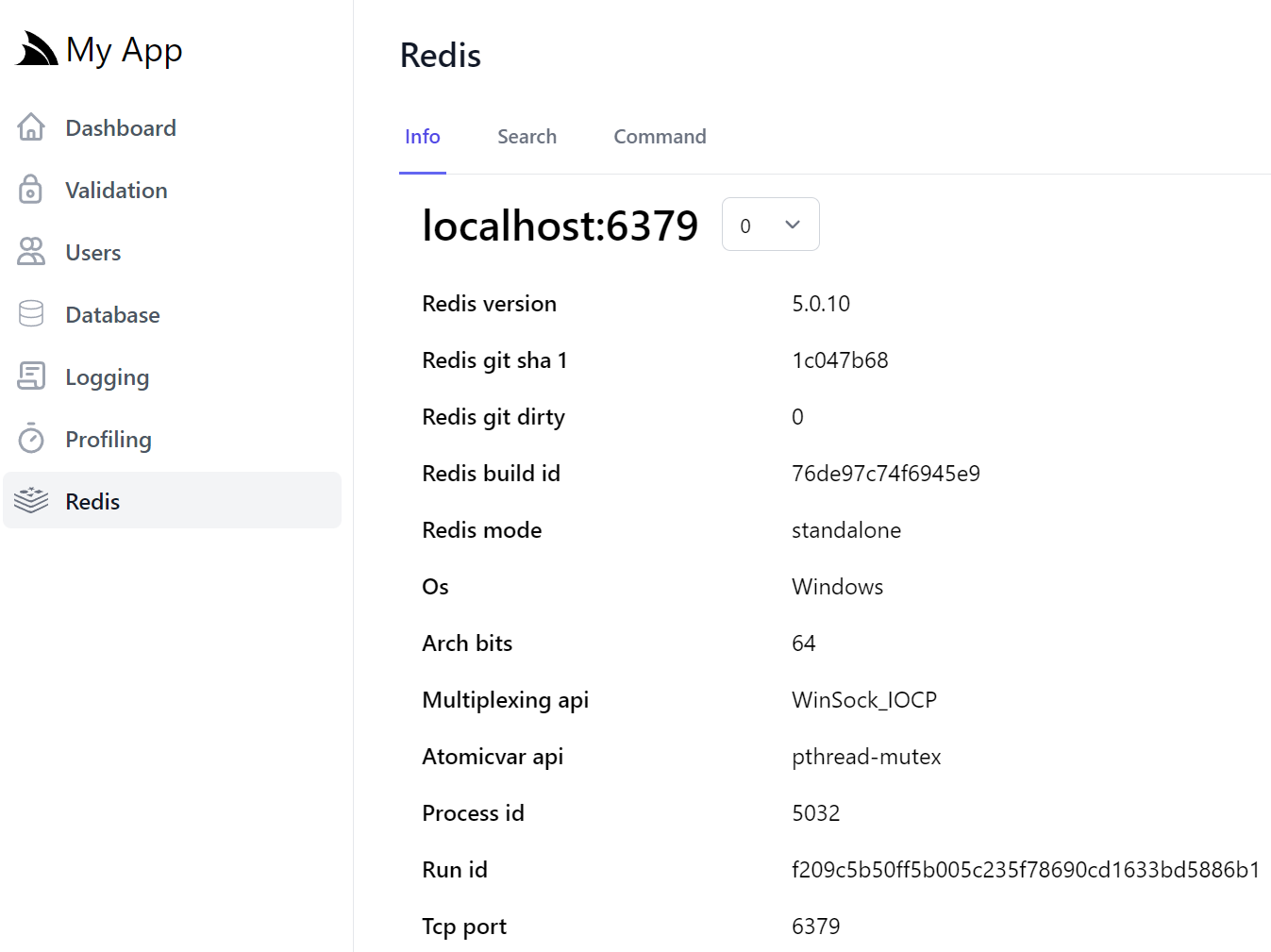
Manage your App's configured Redis Server, query & edit core Redis data types and execute custom redis commands:

Quick start:
npx add-in redis
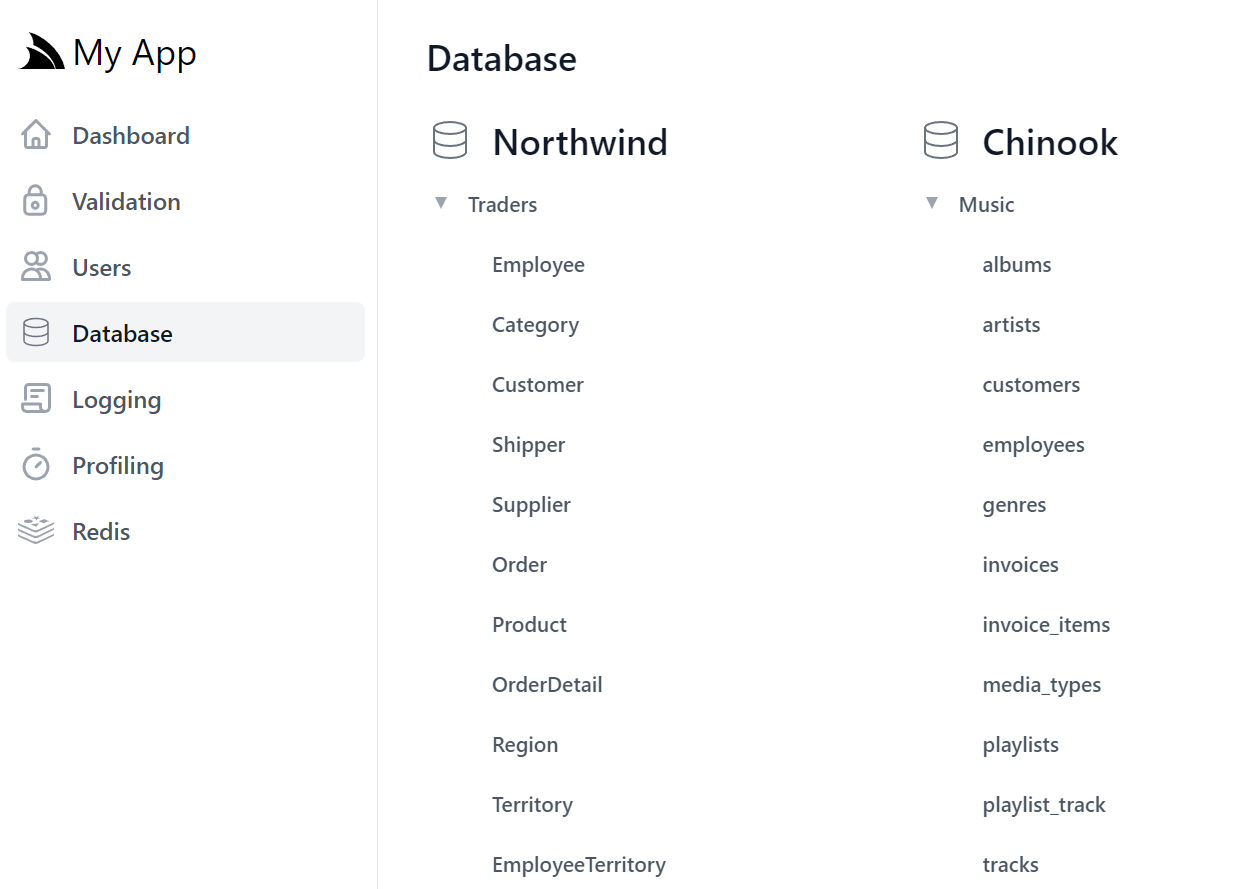
Database Admin
Quickly browse and navigate your App's configured RDBMS schemas and tables:

Quick start:
services.AddPlugin(new AdminDatabaseFeature());
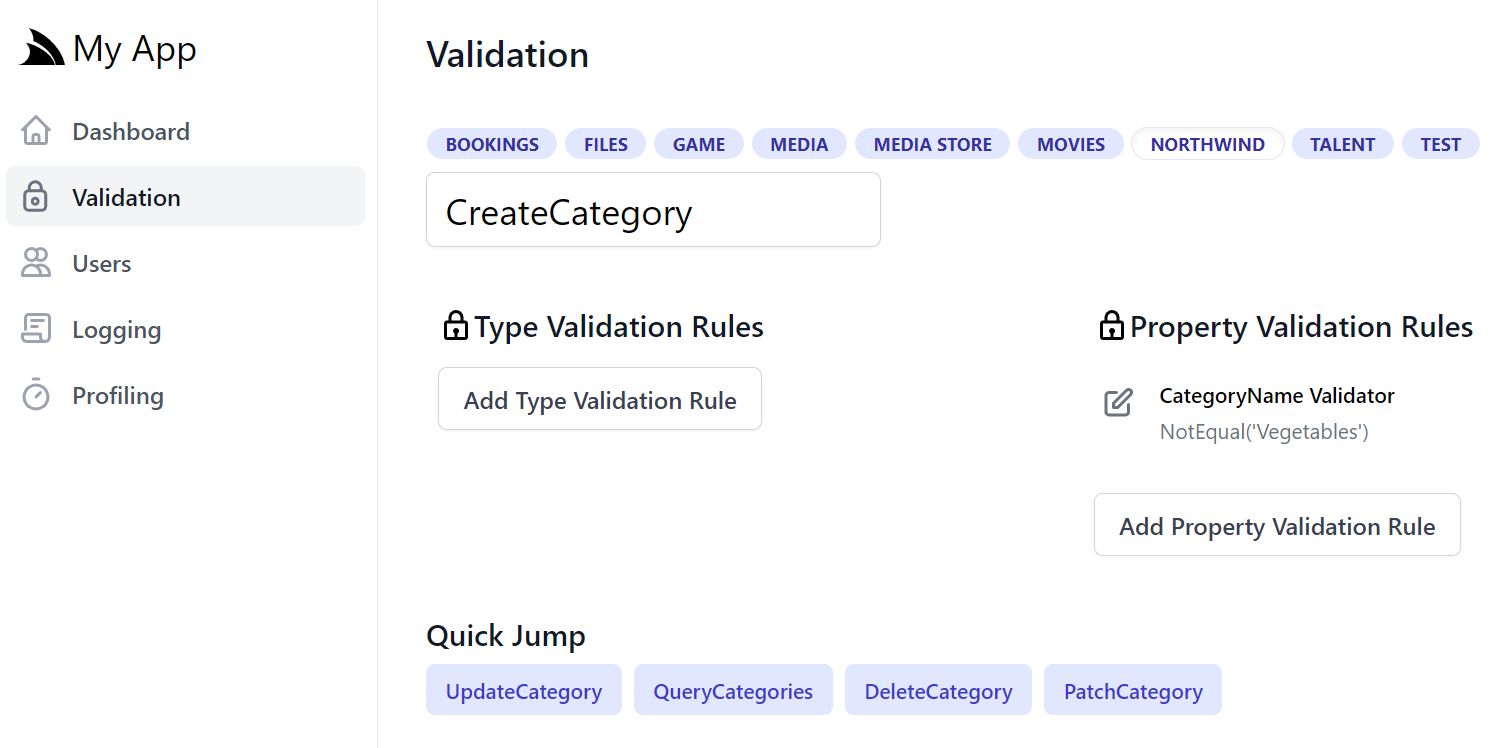
DB Validation UI
Leverages the existing Declarative Validation infrastructure to enable dynamically managing Request DTO Type and Property Validators from a RDBMS data source

Quick start:
npx add-in validation-source
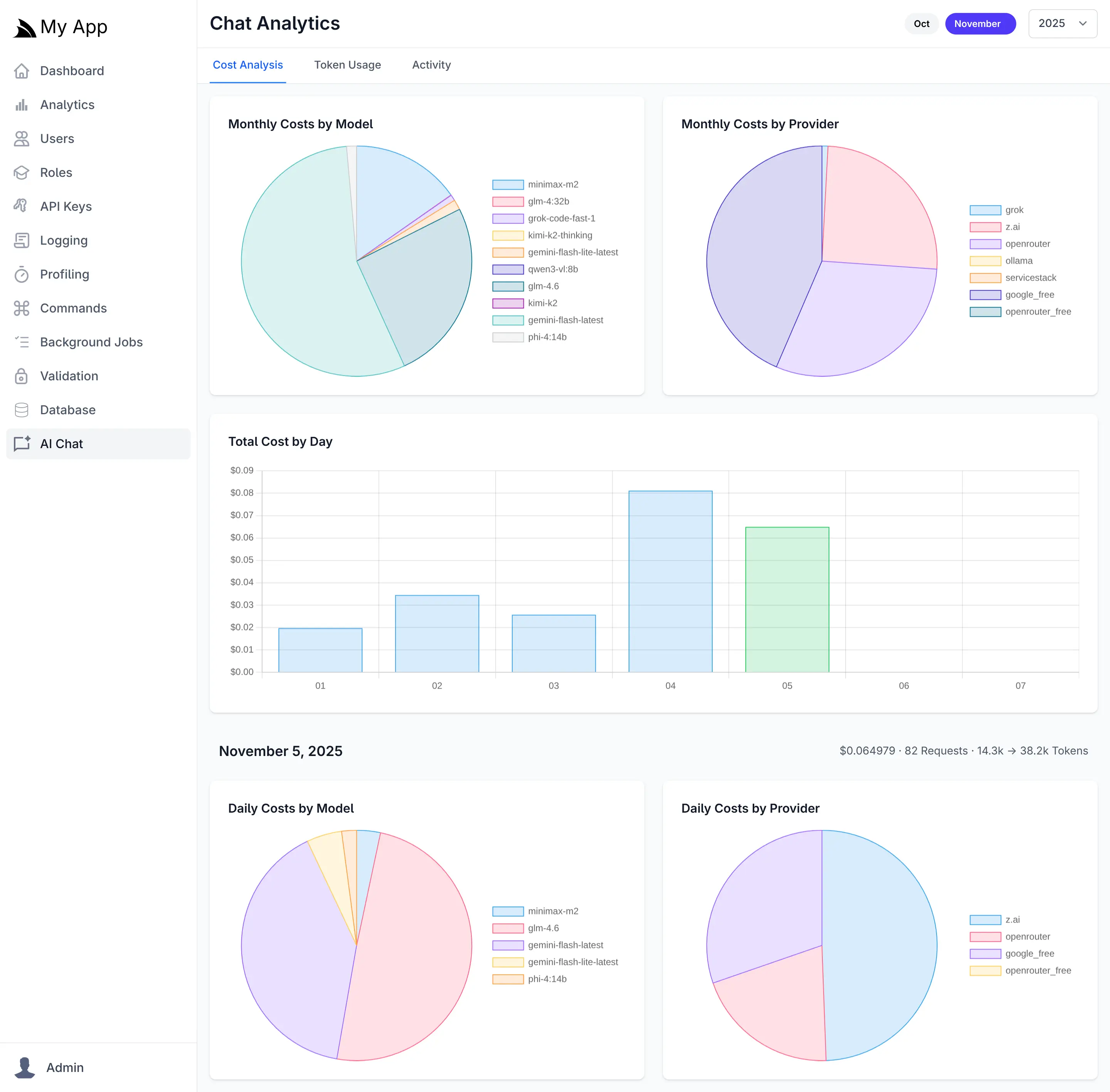
AI Chat UI
A unified API for integrating multiple local and cloud LLMs into your applications providing financial visibility into your AI operations with interactive visualizations showing spending distribution across providers and models.

Quick start:
npx add-in chat
Feedback
The Admin UI was designed with room to grow. Please let us know what other features you would like to see on our GitHub Discussions.