Built into ServiceStack v6+ Apps is the Admin UI providing Admin Users a UX Friendly UI to access App features & summary insights from:
/admin-ui
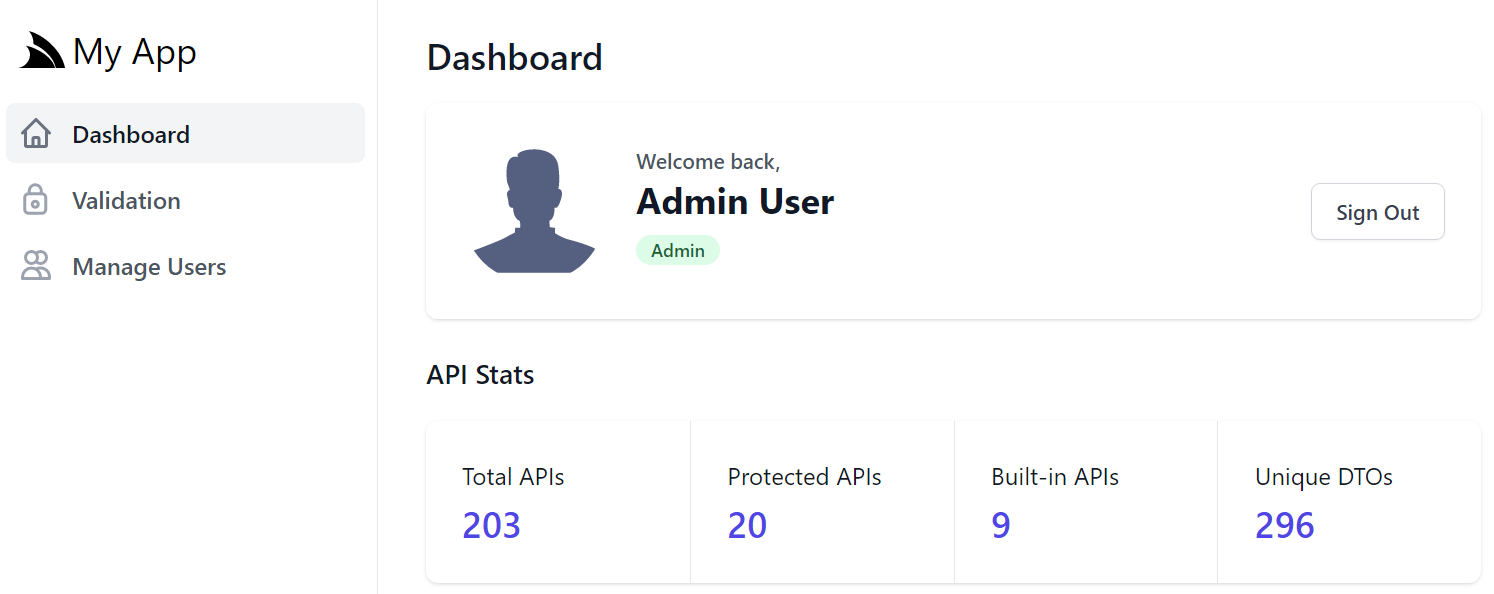
Which after authenticating will take you to the Admin UI dashboard showing the authenticated Admin User details and general API stats:

Further Admin UI functionality can be enabled by adding the necessary dependencies and Admin APIs necessary to implement the Admin UI Features.
Disabling the Admin UI
If desired, the /admin-ui features can be selectively or entirely disabled using the AdminUi Enum flags:
ConfigurePlugin<UiFeature>(feature => feature.AdminUi = AdminUi.None);
Admin Users
User management functionality for creating & modifying users, assigning Roles & Permissions, locking users or updating their passwords can be enabled by registering AdminUsersFeature plugin:
Plugins.Add(new AdminUsersFeature());
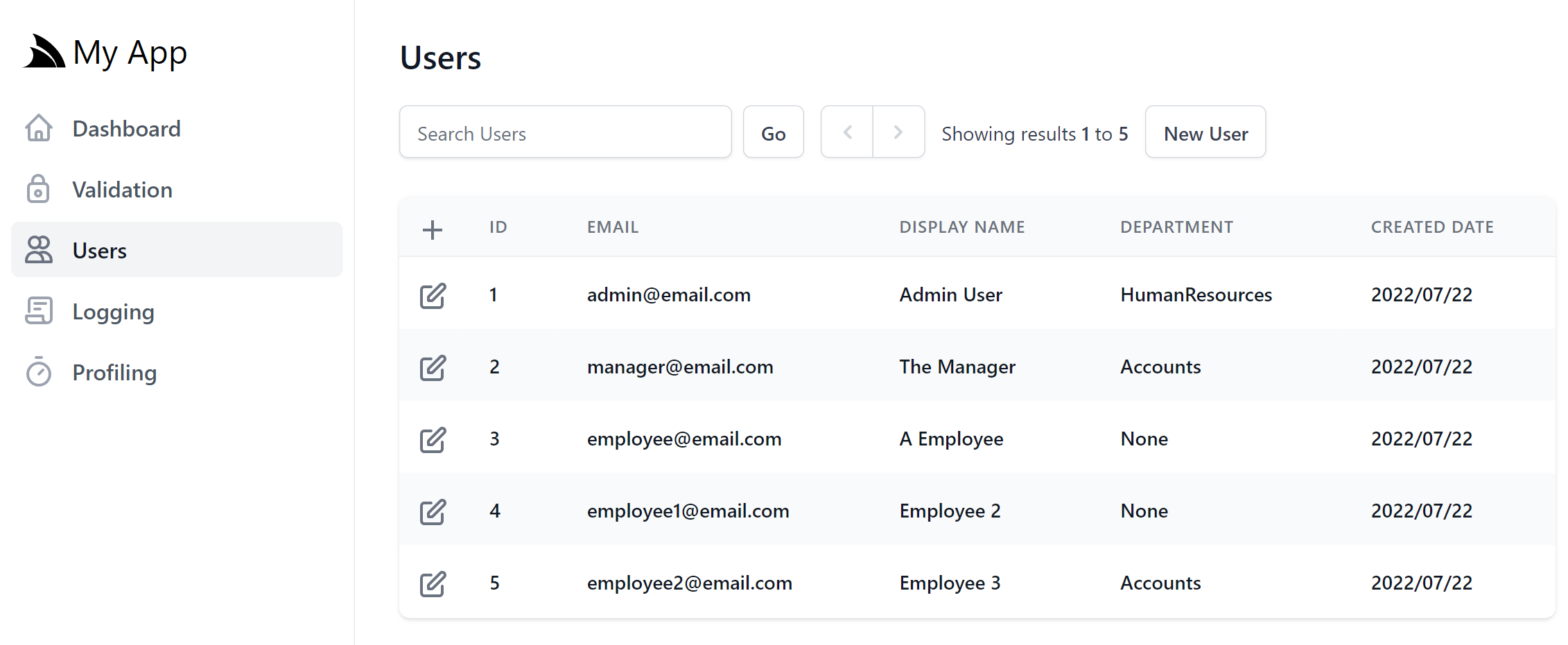
Which enables a familiar UI for searching & managing users:
INFO
See Admin UI User Docs to learn about Admin User features and available customization options
Redis Admin
The Redis Admin UI lets you manage your App's configured Redis Server with a user-friendly UX for managing core Redis data types, simple search functionality to quickly find Redis values, quick navigation between related values, first class support for JSON values and a flexible command interface and command history to inspect all previously run redis commands.
It can be enabled by registering the AdminRedisFeature plugin:
services.AddPlugin(new AdminRedisFeature());
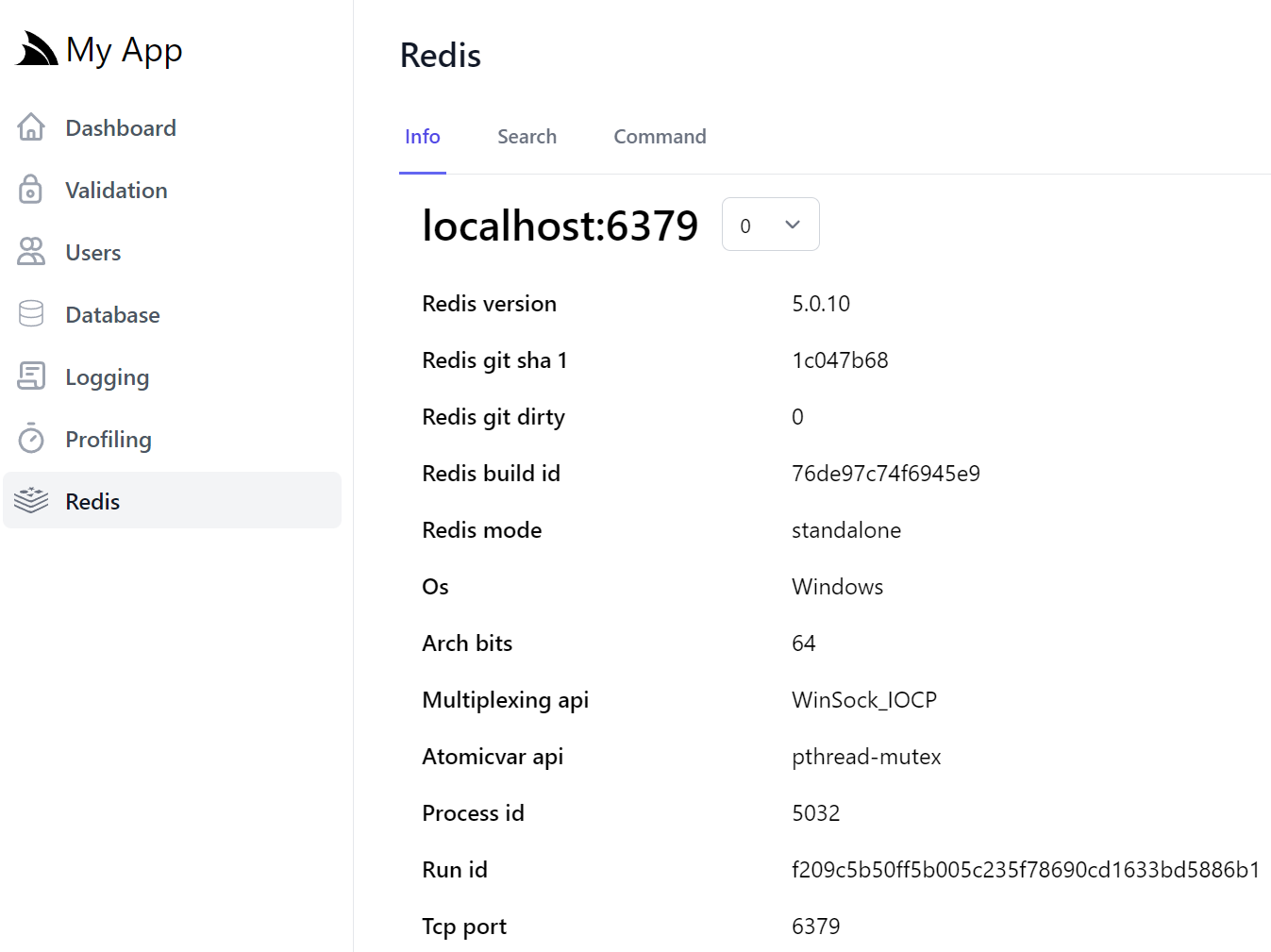
Which will enable the Redis Admin UI:
INFO
See Redis Admin docs for more info.
Database Admin
The Database Admin UI lets you quickly browse and navigate your App's configured RDBMS schemas and tables:
It can be enabled by registering the AdminDatabaseFeature plugin from ServiceStack.Server:
services.AddPlugin(new AdminDatabaseFeature());
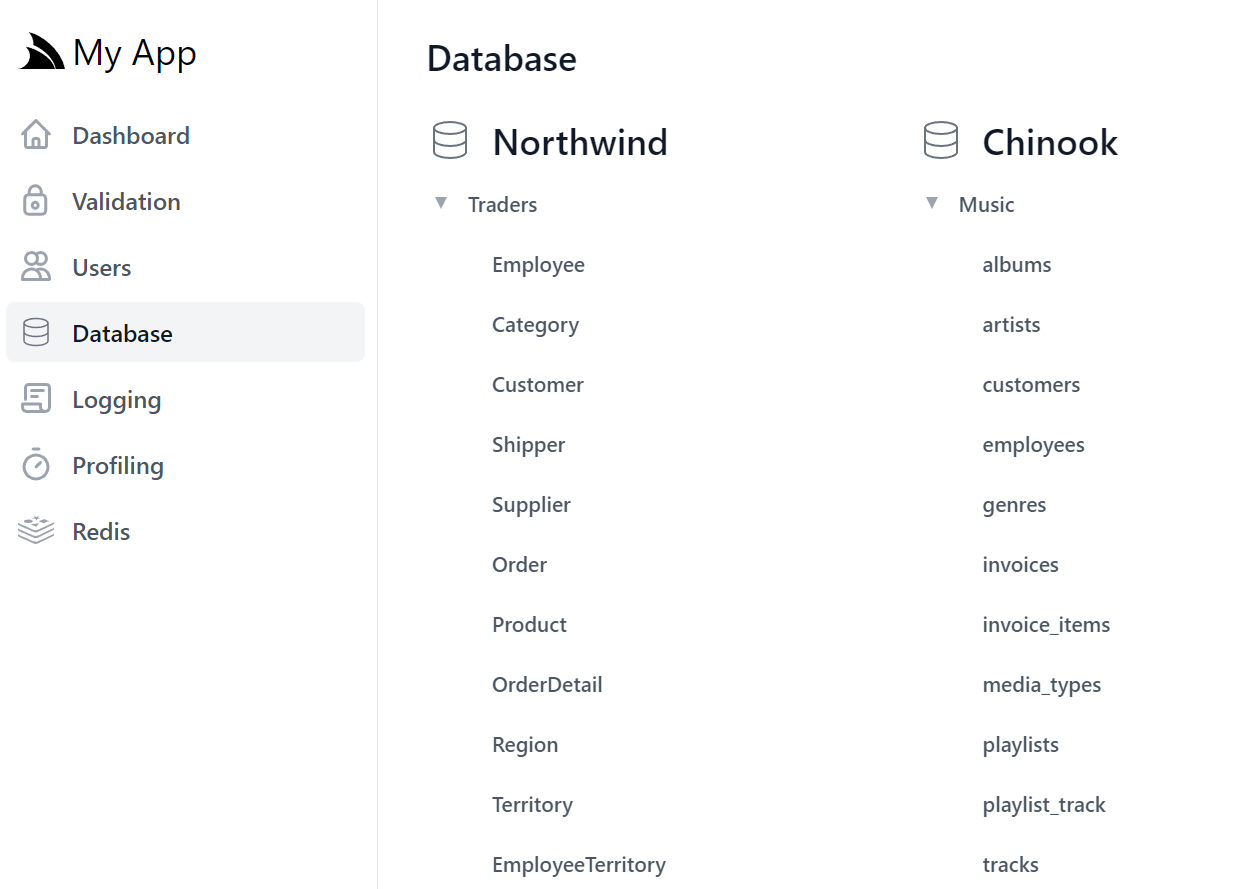
Which will enable the Database Admin UI:
INFO
See Database Admin docs for more info.
Request Logging & Profiling
Enables invaluable observability into your App, from being able to quickly inspect and browse incoming requests, to tracing their behavior:
npx add-in profiling
Which will add the Modular Startup configuration to your Host project that registers both Request Logging & Profiling features when running your App in DebugMode (i.e. Development):
[assembly: HostingStartup(typeof(MyApp.ConfigureProfiling))]
namespace MyApp;
public class ConfigureProfiling : IHostingStartup
{
public void Configure(IWebHostBuilder builder) => builder
.ConfigureServices((context, services) => {
if (context.HostingEnvironment.IsDevelopment())
{
services.AddPlugin(new ProfilingFeature
{
IncludeStackTrace = true,
});
}
});
}
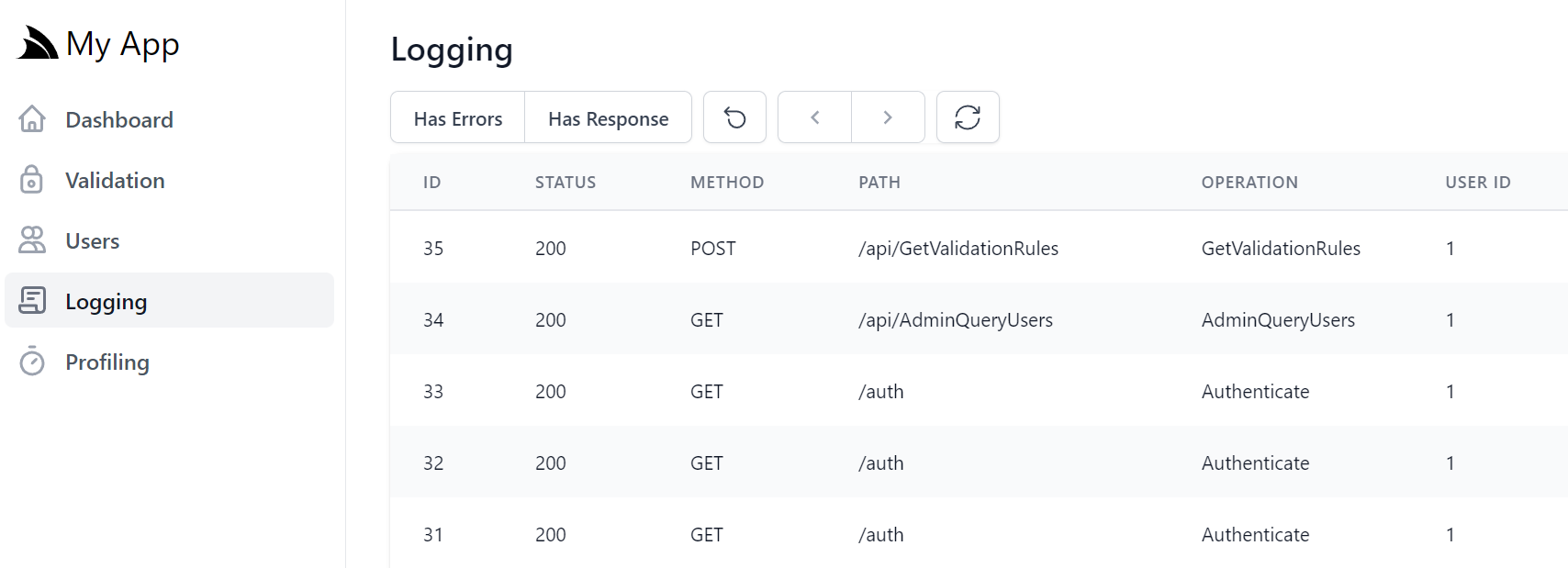
Which will enable the Request Logging & Profiling UIs:
INFO
See Admin Logging & Profiling UI docs to learn about Admin Profiling feature and available customization options.
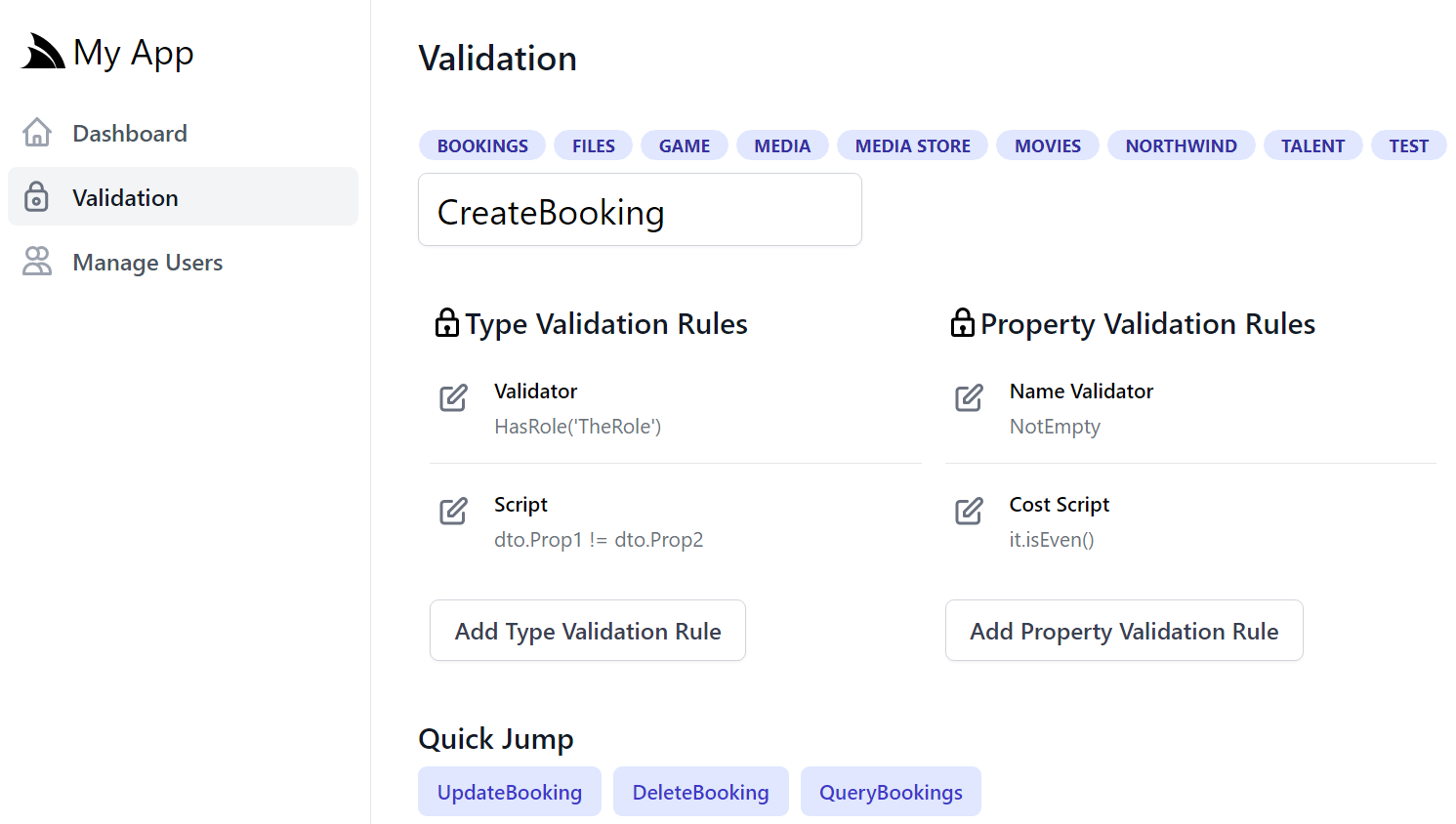
Validation
The Admin Validation feature enables adding dynamically sourced validation rules that can be applied & modified at runtime.
The most popular IValidationSource for maintaining dynamic validation rules is OrmLiteValidationSource for maintaining them
in the App's registered database's ValidationRule RDBMS Table:
[assembly: HostingStartup(typeof(MyApp.ConfigureValidation))]
namespace MyApp;
public class ConfigureValidation : IHostingStartup
{
// Add support for dynamically generated db rules
public void Configure(IWebHostBuilder builder) => builder
.ConfigureServices(services => services.AddSingleton<IValidationSource>(c =>
new OrmLiteValidationSource(c.Resolve<IDbConnectionFactory>(), HostContext.LocalCache)))
.ConfigureAppHost(appHost => {
// Create `ValidationRule` table if it doesn't exist in AppHost.Configure() or Modular Startup
appHost.Resolve<IValidationSource>().InitSchema();
});
}
Which can be quickly added to your project with:
npx add-in validation-source
Which the built-in Validation Feature detects to register the GetValidationRules and ModifyValidationRules APIs used by the Admin Validation Feature:
INFO
See Admin UI Validation Docs to learn about dynamic DB Validation Rules
Recommend Admin UI Features
The Admin UI was designed with room to grow. You can let us know what features you would find most valuable on our GitHub Discussions.