The Auto HTML Page provides instant utility for API consumers in consuming your APIs with a built-in API Response Visualizer, JSON syntax highlighting, integrated Postman-like UI and API SDK integration all-in-one.
Lets take a quick tour through each of these features:
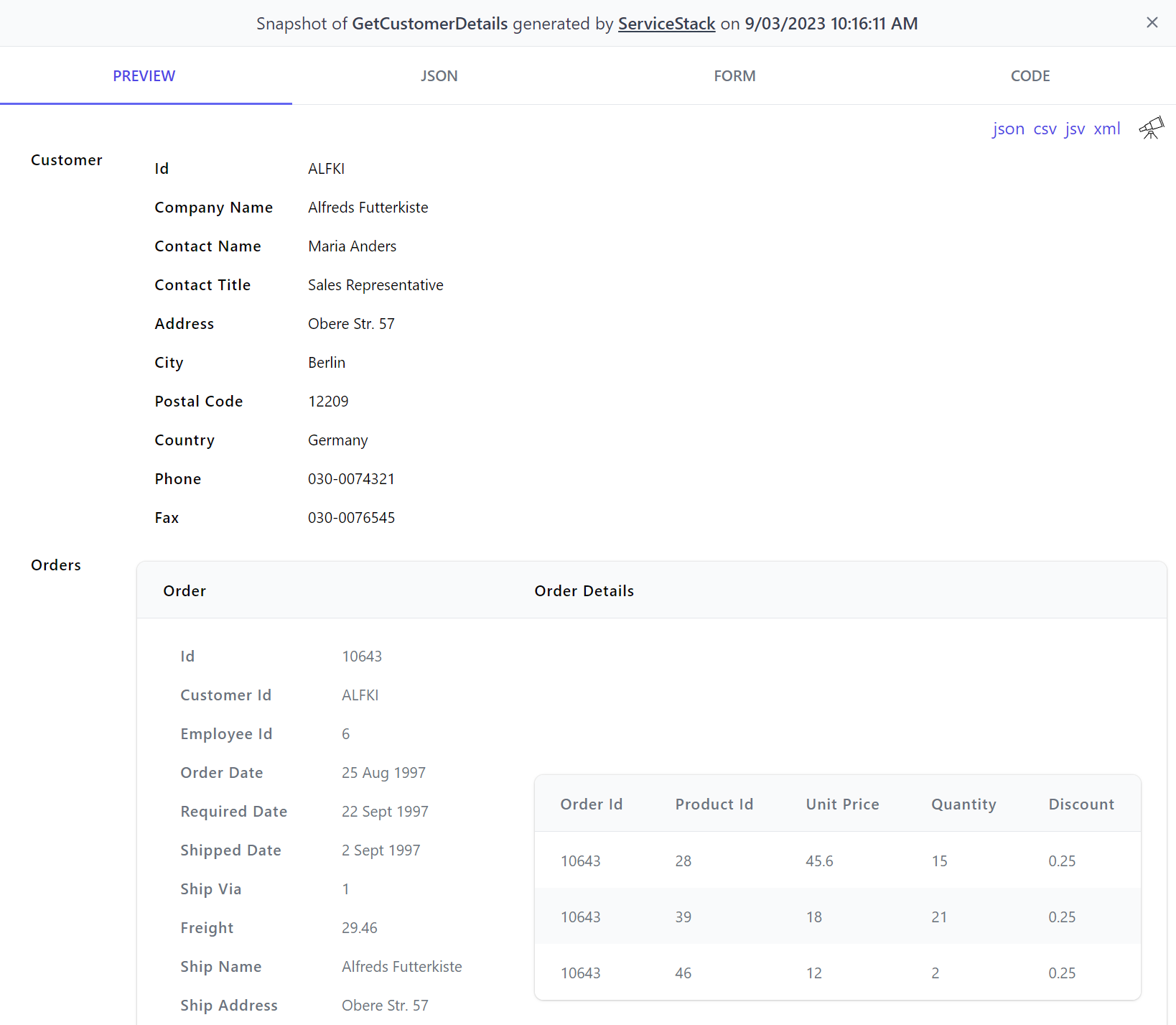
PREVIEW
Calling our APIs in a browser will greet us with the Preview page which uses the HtmlFormat to display the API response in a beautiful Tailwind style with links to different Content-Type Formats and direct links to view it in API Explorer and Locode for AutoQuery APIs:

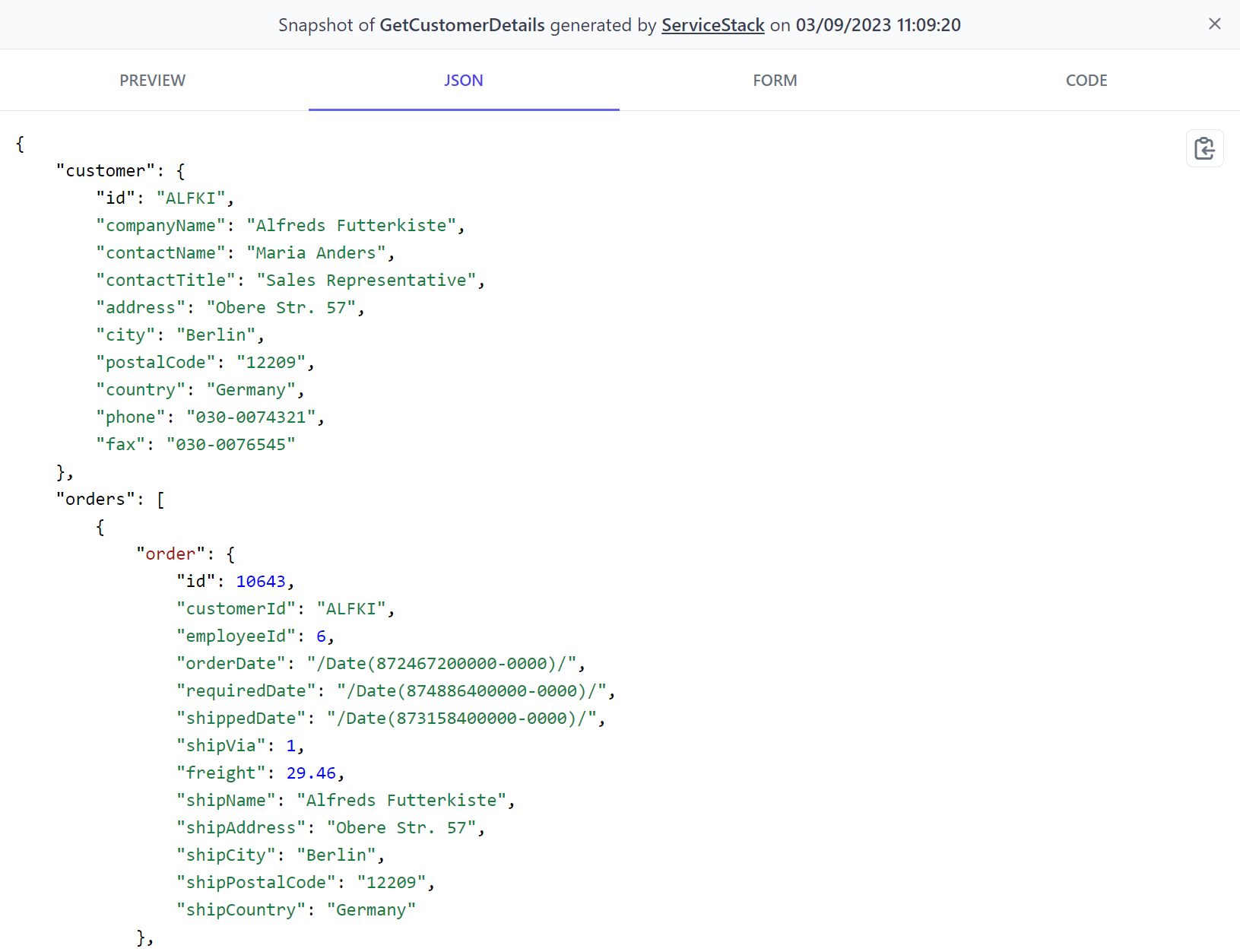
JSON
Developers who wish to view the actual JSON API Response can click on the JSON tab to view the JSON in pretty-formatted syntax-highlighted form with a 1-click button to copy:

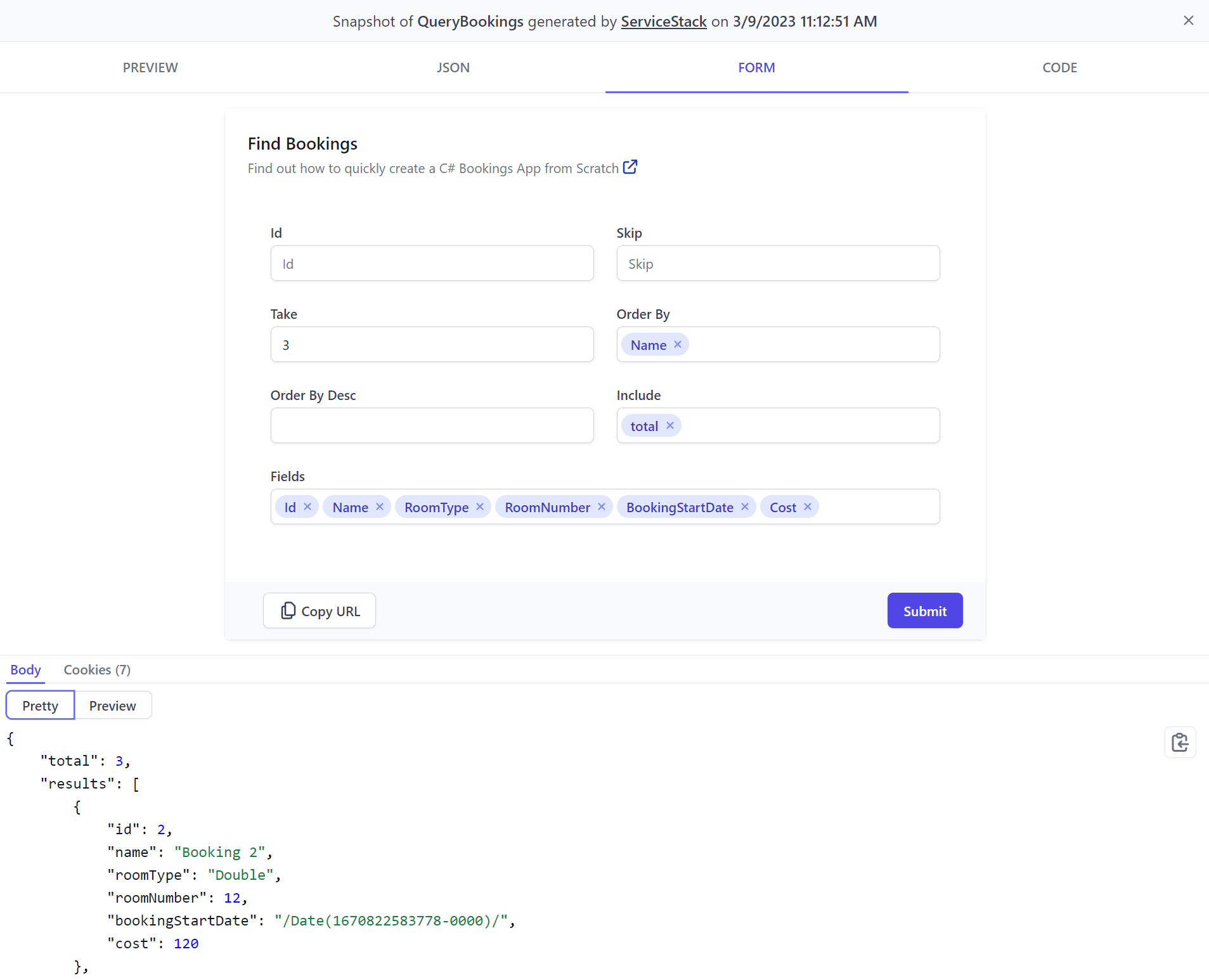
FORM
You don't need to build UIs before non-developers can access your APIs with the FORM tab which uses the new AutoForm component to render an optimal UI to call an API that you can further customize from your C# Request DTOs:

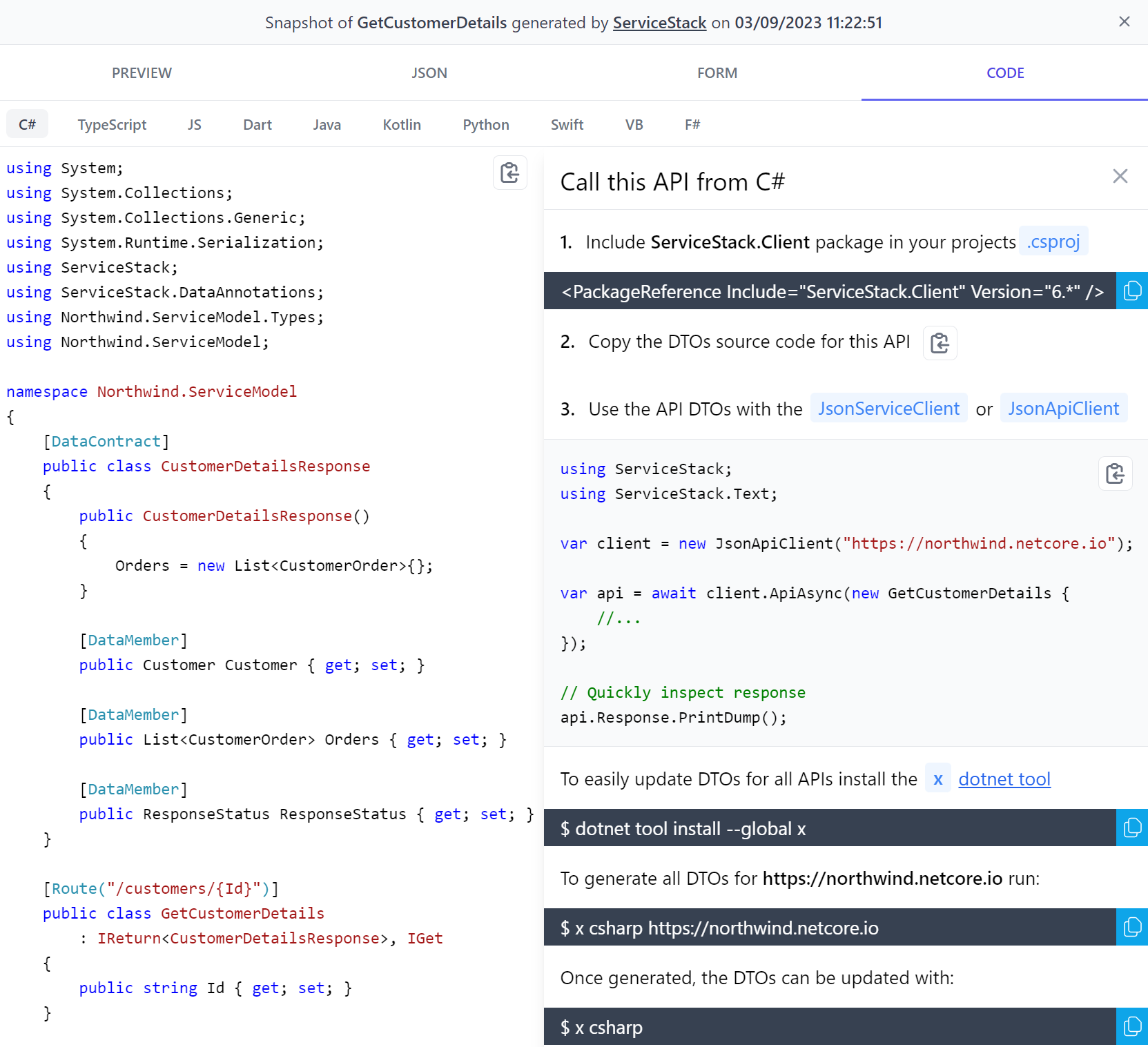
CODE
The CODE tab gives you an appealing API docs page you can immediately share with any 3rd Party Developers that want to consume your APIs, with simple step-by-step instructions for how to call your APIs from their preferred programming language:

A nice benefit of ServiceStack's API Design is that consuming APIs are fundamentally all done the same way in all languages, which just requires adding a dependency containing a generic ServiceClient which can be used to call any ServiceStack API using the typed DTOs copied directly from the API docs page to enable an end-to-end typed API without any external tooling or build steps.
Overriding Auto HTML API
Like most of ServiceStack's built-in UIs, the Auto HTML API can be customized the same way by providing a local
HtmlFormat.html
at the same path in your AppHost Project's /wwwroot/Templates folder:
API Fallback HTML Page
The Auto HTML API is the fallback HTML page returned for APIs when calling user-defined routes from a browser (i.e. Accept: text/html):
/bookings/1
When calling the /api pre-defined route with the .html extension:
/api/QueryBookings.html?Id=1
When calling the /api pre-defined route with ?format=html: