.NET 10 Vue Identity Auth Tailwind Templates
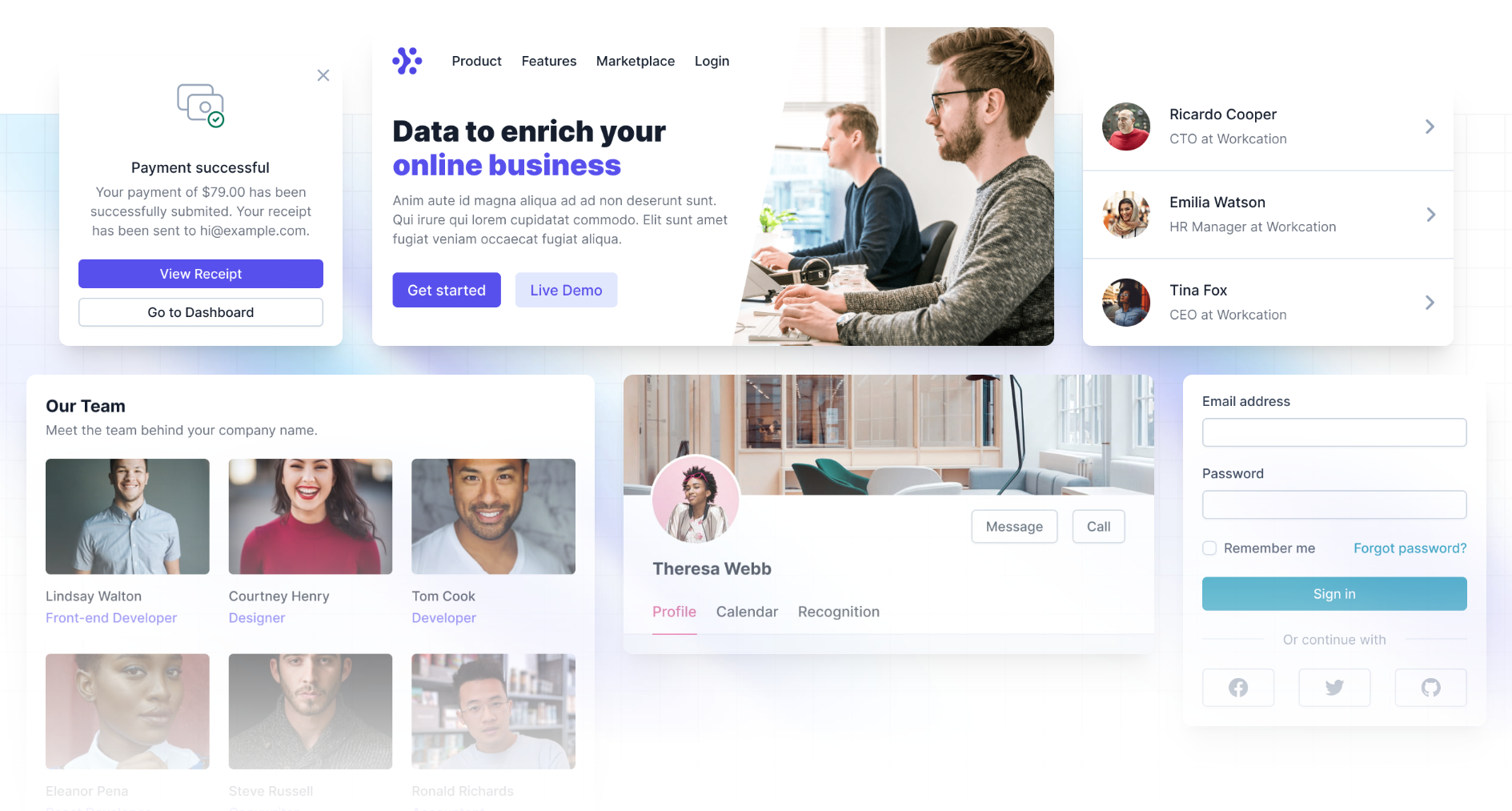
Full-Featured Vue Template
A full-featured Vue SPA Template providing a good reference implementation for integrating several Vue features including Markdown powered Blog, Whats New and Video features, Todos, AutoQuery Bookings CRUD UI alongside .NET features like API Keys, AI Chat, OpenAPI & Swagger UI.
.NET Vue Templates with Static Exports
All Vue SPA Templates use static exports where at deployment a production build of the Node App is generated and published together with the .NET App in its /wwwroot folder, utilizing static file serving to render its UI:
Hybrid Development Approach
- ASP.NET Core proxies requests to Vite dev server (running on port 5173)
- Hot Module Replacement (HMR) support for instant UI updates
- WebSocket proxying for Vite HMR functionality
Seamless fusion of .NET APIs, Razor Pages and Vue UIs
A benefit of this architecture of the .NET App handling all Requests and only proxying unknown requests to the Node server is that it enables a seamless fusion of .NET Razor Pages and Vue UIs. As many customers have customized Identity Auth flows we've included the Tailwind Identity Auth Razor Pages from the razor template into all new .NET Vue Templates.
This ability to seamlessly integrate Vue components within Razor Pages enables a gradual migration strategy, allowing teams to incrementally modernize legacy ASP.NET websites by progressively replacing individual pages or sections with Vue UIs without requiring a complete rewrite or disrupting existing functionality.
AI-First Development Future
AI can now generate complete, production-ready UI code enabling an entirely new development workflow where developers iteratively guide AI agents to implement features through natural language instructions, where features can be iteratively prototyped, refined and improved within seconds instead of hours.
This AI-first approach is rapidly maturing, with tools like Cursor, Claude Code, and Codex becoming the preferred platforms for this new paradigm with new tools designed to get maximum effectiveness of AI models with sophisticated planning tools, focused models optimized for code generation and edits and agentic workflows that's able to solidifying each new feature iteration with tests, along with detailed documentation, planning, migrations and usage guides.
How ServiceStack Excels in AI-First Development
Context is king when developing with AI models. The better the context, the higher the quality of generated code and ServiceStack's architecture is uniquely suited for AI-assisted development:
Declarative Typed APIs
All ServiceStack APIs follow a flat, declarative structure—The contract is explicit and consistent and LLMs don't need to guess what APIs accept or return.
End-to-End Type Safety
Context quality directly impacts generated code quality. ServiceStack's TypeScript integration provides complete static analysis of what APIs accept, return, and how to bind responses—giving AI models the full context they need. The static analysis feedback also directs models to identify and correct any errors in the generated code.
Zero-Ambiguity Integration
AI models thrive on consistency. ServiceStack removes guesswork with a single pattern for all API calls:
- One generic
JsonServiceClientfor all APIs - Consistent methods used to send all requests
- Consistent Typed Request DTO → Response DTO flow
- Uniform error handling
TypeScript
Whilst TypeScript is often excluded in one-prompt solutions catering to non-developers, it's still a critical part of the AI development workflow. It provides a type system that helps AI models generate more accurate and maintainable code and TypeScript's static analysis also helps identify errors in the generated code which AI Models have have become really good at correcting—as such it's an integral part in all our SPA templates.
Intuitive Project Structure
ServiceStack's physical project structure provides clear separation of concerns, with the entire API surface area contained in the ServiceModel project—making codebases easy for AI models to navigate and understand.
Minimal Code Surface
Less code means fewer opportunities for errors. ServiceStack's high-productivity features minimize the code AI needs to generate:
- AutoQuery APIs - Flexible, queryable APIs defined with just a Request DTO
- AutoQueryGrid Component - Complete CRUD UIs in 1 line of code
- Auto Form Components - Beautiful, validation-bound forms in 1 line of code
These components are ideal for rapidly building backend management interfaces, freeing developers to focus on differentiating customer-facing features.
Vue SPA Template
Explore the high productivity features in the new ServiceStack Vue SPA template
ASP.NET Core Vue SPA Template
The Vue and ASP.NET Core template provides a seamless starting solution which runs both the .NET API backend and Vite Vue frontend during development.
It's a modern template capturing the best Vue has to offer, configured with Vite's fast HMR (Hot Module Reload) and TypeScript support - it allows App's to be developed with Vue's typed Single File Components enabling both a productive development experience and an optimal high-performance production build at runtime.
End-to-end Typed APIs
Instead of hand-rolled types and Stringly Typed API calls, it utilizes server generated TypeScript DTOs with a generic JsonServiceClient to enable end-to-end Typed APIs:
import { ref, onMounted } from 'vue'
import { ApiResult } from "@servicestack/client"
import { useClient } from "@servicestack/vue"
import { GetWeatherForecast } from "@/dtos"
const client = useClient()
const api = ref(new ApiResult())
onMounted(async () => {
api.value = await client.api(new GetWeatherForecast())
})
This benefits in less code to maintain, immediate static typing analysis to ensure correct usage of APIs and valuable feedback when APIs are changed, that's easily updated with a single command:
npm run dtos
High Productivity Vue Components
With access to the ServiceStack Vue Components library there's also less code to maintain in the UI, where you can render a beautiful tailwind styled DataGrid with just:
<DataGrid :items="api.response" />
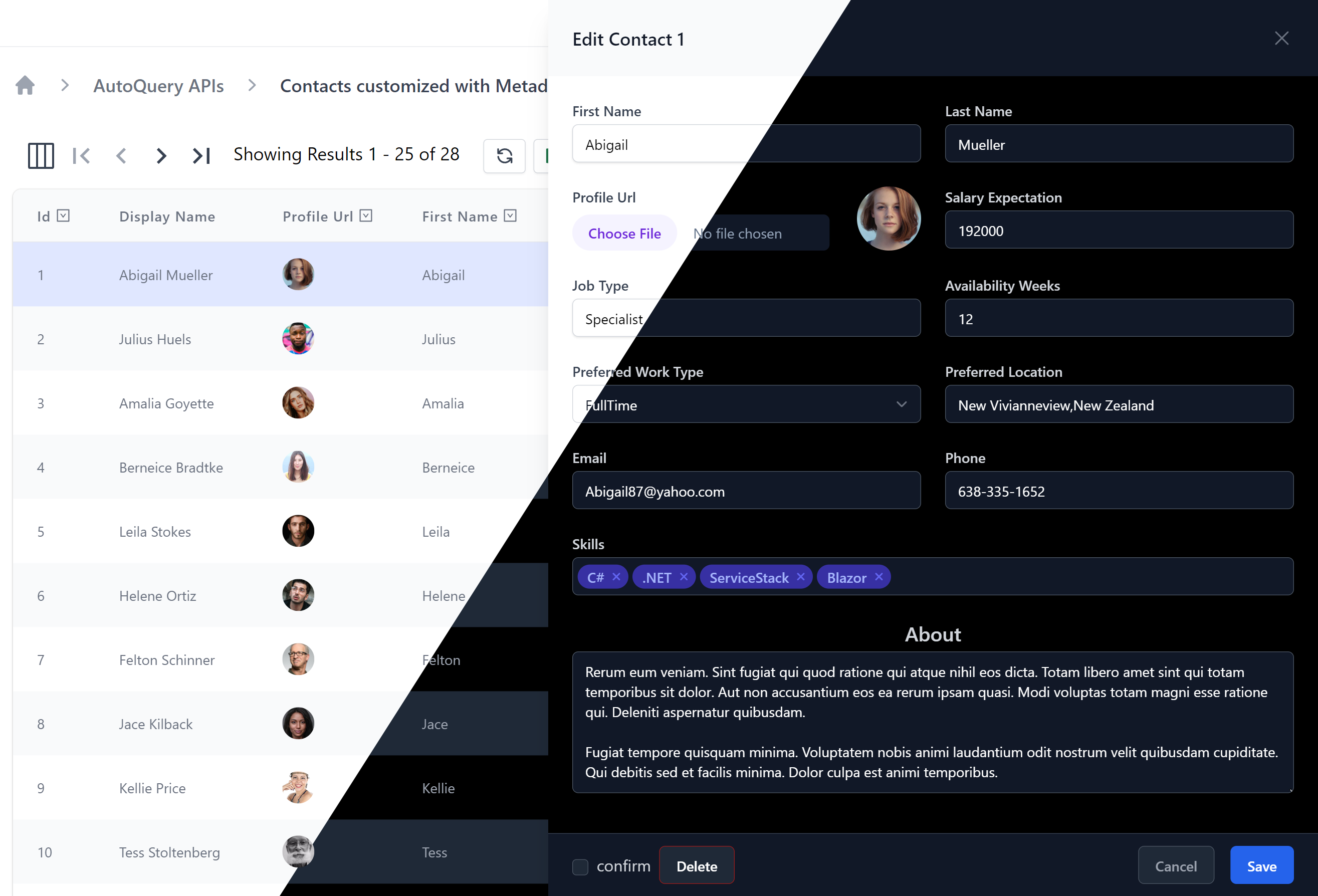
Bookings CRUD Pages
Or create a complete CRUD interface with just:
<AutoQueryGrid type="Booking" />
The Bookings CRUD example shows how you can rapidly develop beautiful responsive, customized CRUD UIs with minimal effort using AutoQuery APIs, AutoForms & AutoQueryGrid Vue Components.
ServiceStack Vue SPA Features
Other high-productivity features available in the ServiceStack Vue SPA template include:
Integrated Identity Auth
Pre-configured with ASP.NET Core Identity Auth, including Sign In and Custom Registration APIs and UI Pages which can be customized as needed, examples of Role-based security as well as a turn key solution for Integrating Identity Auth Registration workflow with your SMTP Provider with all emails sent from a managed non-blocking Background MQ for optimal responsiveness and execution.
Core Technologies
Frontend
- Vue 3 - A JavaScript library for building user interfaces
- Vite 7 - Next Generation Frontend Tooling
- Tailwind CSS v4 - CSS-first configuration with
@tailwindcss/viteplugin - TypeScript 5 - JavaScript with syntax for types
- Vitest - Modern testing framework
- ServiceStack Vue Components - Pre-built UI components
.NET Frontend (Integrated + Optional)
- Razor Pages - For Identity Auth UI (
/Identityroutes)
Backend (.NET 10.0)
- ServiceStack 10.x - High-performance web services framework
- ASP.NET Core Identity - Complete authentication & authorization system
- Entity Framework Core - For Identity data management
- OrmLite - ServiceStack's fast, lightweight Typed ORM for application data
- SQLite - Default database - Upgrade to PostgreSQL/SQL Server/MySQL
Major Features
1. Authentication & Authorization
- ASP.NET Core Identity integration with role-based access control
- Custom user sessions with additional claims
- Admin users feature for user management at
/admin-ui/users - Email confirmation workflow (configurable SMTP)
- Razor Pages for Identity UI (
/Identityroutes) - Credentials-based authentication
2. AutoQuery CRUD
- Declarative API development with minimal code
- Automatic audit trails (created/modified/deleted tracking)
- Built-in validation and authorization
- Type-safe TypeScript DTOs auto-generated from C# models
3. Background Jobs
BackgroundsJobFeaturefor async task processing- Command pattern for job execution
- Email sending via background jobs
- Recurring job scheduling support
- Uses monthly rolling Sqlite databases by default - Upgrade to PostgreSQL/SQL Server/MySQL
4. Developer Experience
- Admin UI at
/admin-uifor App management - Health checks at
/upendpoint - Modular startup configuration pattern
- Code-first migrations with OrmLite
- Docker support with container publishing
- Kamal deployment configuration included
5. Production Features
- Static asset caching with intelligent cache invalidation
- Clean URLs without
.htmlextensions - HTTPS redirection and HSTS
- Data protection with persistent keys
- Health monitoring
- Database developer page for EF Core errors
Project Structure
MyApp/ # .NET Backend (hosts both .NET and Vite Vue
├── Configure.*.cs # Modular startup configuration
├── Migrations/ # EF Core Identity migrations + OrmLite app migrations
├── Pages/ # Identity Auth Razor Pages
└── wwwroot/ # Production static files (from MyApp.Client/dist)
MyApp.Client/ # Vue Frontend
├── src/
│ ├── lib/
│ │ ├── dtos.ts # Auto-generated from C# (via `npm run dtos`)
│ │ ├── gateway.ts # ServiceStack JsonServiceClient
│ │ └── utils.ts # Utility functions
│ ├── components/ # Vue components
│ └── styles/ # Tailwind CSS
└── vite.config.ts # Vite config for dev mode
MyApp.ServiceModel/ # DTOs & API contracts
├── *.cs # C# Request/Response DTOs
├── api.d.ts # TypeScript data models Schema
└── *.d.ts # TypeScript data models for okai code generation
MyApp.ServiceInterface/ # Service implementations
├── Data/ # EF Core DbContext and Identity models
└── *Services.cs # ServiceStack service implementations
MyApp.Tests/ # .NET tests (NUnit)
├── IntegrationTest.cs # API integration tests
└── MigrationTasks.cs # Migration task runner
config/
└── deploy.yml # Kamal deployment settings
.github/
└── workflows/
├── build.yml # CI build and test
├── build-container.yml # Container image build
└── release.yml # Production deployment with Kamal
Development Workflow
1. Start Development
dotnet watch
This automatically starts both .NET and Vite dev servers.
2. Generate TypeScript DTOs
After modifying C# service models, regenerate TypeScript dtos.ts in MyApp or MyApp.Client with:
npm run dtos
3. Database Migrations
OrmLite and Entity Framework:
npm run migrate
OrmLite (for application data):
Create migration classes in MyApp/Migrations/ following the pattern in Migration1000.cs.
4. Testing
Frontend:
cd MyApp.Client
npm run test # Run tests in watch mode
npm run test:ui # Run tests with UI
npm run test:run # Run tests once
Configuration
Key Configuration Files
- MyApp/appsettings.json - Application configuration
- MyApp.Client/next.config.mjs - Next.js configuration
- MyApp.Client/styles/index.css - Tailwind CSS configuration
- config/deploy.yml - Kamal deployment settings
App Settings
Configure in appsettings.json or environment:
{
"ConnectionStrings": {
"DefaultConnection": "DataSource=App_Data/app.db;Cache=Shared"
},
"SmtpConfig": {
"Host": "smtp.example.com",
"Port": 587,
"FromEmail": "noreply@example.com",
"FromName": "MyApp"
},
"AppConfig": {
"BaseUrl": "https://myapp.example.com"
}
}
App Settings Secrets
Instead of polluting each GitHub Repository with multiple App-specific GitHub Action Secrets, all templates includes built-in support in its GitHub Action workflows for updating an App's entire appsettings.Production.json inside a single APPSETTINGS_JSON GitHub Action Secret.
Workflow: Development to Production
Run the secret:prod npm script to securely store your production configuration in GitHub Actions:
npm run secret:prod
This uses the GitHub CLI to add your appsettings.Production.json to your GitHub repository's Action secrets:
gh secret set APPSETTINGS_JSON < appsettings.Production.json
SMTP Email
Enable email sending by uncommenting in Program.cs:
services.AddSingleton<IEmailSender<ApplicationUser>, EmailSender>();
Upgrading to Enterprise Database
To switch from SQLite to PostgreSQL/SQL Server/MySQL:
- Install preferred RDBMS (ef-postgres, ef-mysql, ef-sqlserver), e.g:
npx add-in ef-postgres
- Install
db-identityto use RDBMSDatabaseJobsFeaturefor background jobs andDbRequestLoggerfor Request Logs:
npx add-in db-identity
AutoQuery CRUD Dev Workflow
For Rapid Development simple TypeScript Data Models can be used to generate C# AutoQuery APIs and DB Migrations.
Cheat Sheet
Create a new Table
Create a new Table use init <Table>, e.g:
npx okai init Table
This will generate an empty MyApp.ServiceModel/<Table>.d.ts file along with stub AutoQuery APIs and DB Migration implementations.
Use AI to generate the TypeScript Data Model
Or to get you started quickly you can also use AI to generate the initial TypeScript Data Model with:
npx okai "Table to store Customer Stripe Subscriptions"
This launches a TUI that invokes ServiceStack's okai API to fire multiple concurrent requests to frontier cloud
and OSS models to generate the TypeScript Data Models required to implement this feature.
You'll be able to browse and choose which of the AI Models you prefer which you can accept by pressing a
to (a) accept. These are the data models Claude Sonnet 4.5 generated for this prompt.
Regenerate AutoQuery APIs and DB Migrations
After modifying the Table.d.ts TypeScript Data Model to include the desired fields, re-run the okai tool to re-generate the AutoQuery APIs and DB Migrations:
npx okai Table.d.ts
Command can be run anywhere within your Solution
After you're happy with your Data Model you can run DB Migrations to run the DB Migration and create your RDBMS Table:
npm run migrate
Making changes after first migration
If you want to make further changes to your Data Model, you can re-run the okai tool to update the AutoQuery APIs and DB Migrations, then run the rerun:last npm script to drop and re-run the last migration:
npm run rerun:last
Removing a Data Model and all generated code
If you changed your mind and want to get rid of the RDBMS Table you can revert the last migration:
npm run revert:last
Which will drop the table and then you can get rid of the AutoQuery APIs, DB Migrations and TypeScript Data model with:
npx okai rm Transaction.d.ts
Deployment
Docker + Kamal
This project includes GitHub Actions for CI/CD with automatic Docker image builds and production deployment with Kamal. The /config/deploy.yml configuration is designed to be reusable across projects—it dynamically derives service names, image paths, and volume mounts from environment variables, so you only need to configure your server's IP and hostname using GitHub Action secrets.
GitHub Action Secrets
*Required - App Specific:
The only secret needed to be configured per Repository.
| Variable | Example | Description |
|---|---|---|
KAMAL_DEPLOY_HOST |
example.org |
Hostname used for SSL certificate and Kamal proxy |
Required (Organization Secrets):
Other Required variables can be globally configured in your GitHub Organization or User secrets which will enable deploying all your Repositories to the same server.
| Variable | Example | Description |
|---|---|---|
KAMAL_DEPLOY_IP |
100.100.100.100 |
IP address of the server to deploy to |
SSH_PRIVATE_KEY |
ssh-rsa ... |
SSH private key to access the server |
LETSENCRYPT_EMAIL |
me@example.org |
Email for Let's Encrypt SSL certificate |
Optional:
| Variable | Example | Description |
|---|---|---|
SERVICESTACK_LICENSE |
... |
ServiceStack license key |
Inferred (from GitHub Action context):
These are inferred from the GitHub Action context and don't need to be configured.
| Variable | Source | Description |
|---|---|---|
GITHUB_REPOSITORY |
${{ github.repository }} |
e.g. acme/example.org - used for service name and image |
KAMAL_REGISTRY_USERNAME |
${{ github.actor }} |
GitHub username for container registry |
KAMAL_REGISTRY_PASSWORD |
${{ secrets.GITHUB_TOKEN }} |
GitHub token for container registry auth |
Features
- Docker containerization with optimized .NET images
- SSL auto-certification via Let's Encrypt
- GitHub Container Registry integration
- Volume persistence for App_Data including any SQLite database
AI-Assisted Development with CLAUDE.md
As part of our objectives of improving developer experience and embracing modern AI-assisted development workflows - all new .NET SPA templates include a comprehensive AGENTS.md file designed to optimize AI-assisted development workflows.
What is CLAUDE.md?
CLAUDE.md and AGENTS.md onboards Claude (and other AI assistants) to your codebase by using a structured documentation file that provides it with complete context about your project's architecture, conventions, and technology choices. This enables more accurate code generation, better suggestions, and faster problem-solving.
What's Included
Each template's AGENTS.md contains:
- Project Architecture Overview - Technology stack, design patterns, and key architectural decisions
- Project Structure - Gives Claude a map of the codebase
- ServiceStack Conventions - DTO patterns, Service implementation, AutoQuery, Authentication, and Validation
- API Integration - TypeScript DTO generation, API client usage, component patterns, and form handling
- Database Patterns - OrmLite setup, migrations, and data access patterns
- Common Development Tasks - Step-by-step guides for adding APIs, implementing features, and extending functionality
- Testing & Deployment - Test patterns and deployment workflows
Extending with Project-Specific Details
The existing CLAUDE.md serves as a solid foundation, but for best results, you should extend it with project-specific details like the purpose of the project, key parts and features of the project and any unique conventions you've adopted.
Benefits
- Faster Onboarding - New developers (and AI assistants) understand project conventions immediately
- Consistent Code Generation - AI tools generate code following your project's patterns
- Better Context - AI assistants can reference specific ServiceStack patterns and conventions
- Reduced Errors - Clear documentation of framework-specific conventions
- Living Documentation - Keep it updated as your project evolves
How to Use
Claude Code and most AI Assistants already support automatically referencing CLAUDE.md and AGENTS.md files, for others you can just include it in your prompt context when asking for help, e.g:
Using my project's AGENTS.md, can you help me add a new AutoQuery API for managing Products?
The AI will understand your App's ServiceStack conventions, React setup, and project structure, providing more accurate and contextual assistance.
tailwindcss
Tailwind has quickly become the best modern CSS framework for creating scalable, mobile-first responsive websites built upon a beautiful expert-crafted constraint-based Design System that enables effortless reuse of a growing suite of Free Community and professionally-designed Tailwind UI Component Libraries, invaluable for quickly creating beautiful websites.
Dark Mode
In addition to revolutionizing how we style mobile-first responsive Apps, Tailwind's Dark Mode does the same for enabling Dark Mode a feature supported throughout all of ServiceStack's Vue Component Library.

Built for Productivity
So that you're immediately productive out-of-the-box, the template includes a rich set of high-productivity features, including:
| tailwind/typography | Beautiful css typography for markdown articles & blog posts |
| tailwind/forms | Beautiful css form & input styles that's easily overridable |
| Markdown | Native Markdown integration |
| plugin/press | Static markdown for creating blogs, videos and other content |
| plugin/vue-router | Conventional file system based routing for Vue 3 on Vite |
| plugin/layouts | Support for multiple page layouts |
| plugin/components | Auto importing & registering of components on-demand |
| plugin/svg | Load SVG files as Vue components |
| Iconify | Unified registry to access 100k+ high quality SVG icons |