ServiceStack's Add ServiceStack Reference feature allows adding generated Native Types for the most popular typed languages and client platforms directly from within most major IDE's starting with ServiceStackVS - providing a simpler, cleaner and more versatile alternative to WCF's legacy Add Service Reference feature built into VS.NET.
Add ServiceStack Reference now supports C#, TypeScript, JavaScript, Python, PHP, Swift, Java, Kotlin, Dart, F#, VB.NET and ES3 Common.js including integration with most leading IDE's to provide a flexible alternative than sharing your DTO assembly with clients. Clients can now easily add a reference to a remote ServiceStack url and update DTOs directly from within VS.NET, Xamarin Studio, Xcode, Android Studio, IntelliJ and Eclipse. We plan on expanding on this foundation into adding seamless, typed, end-to-end integration with other languages - Add a feature request for your favorite language to prioritize support for it sooner!
Native Types provides an alternative for sharing DTO dlls, that can enable a better dev workflow for external clients who are now able to generate (and update) Typed APIs for your Services from a single remote url directly within their favorite IDE - reducing the burden and effort required to consume ServiceStack Services whilst benefiting from clients native language strong-typing feedback.
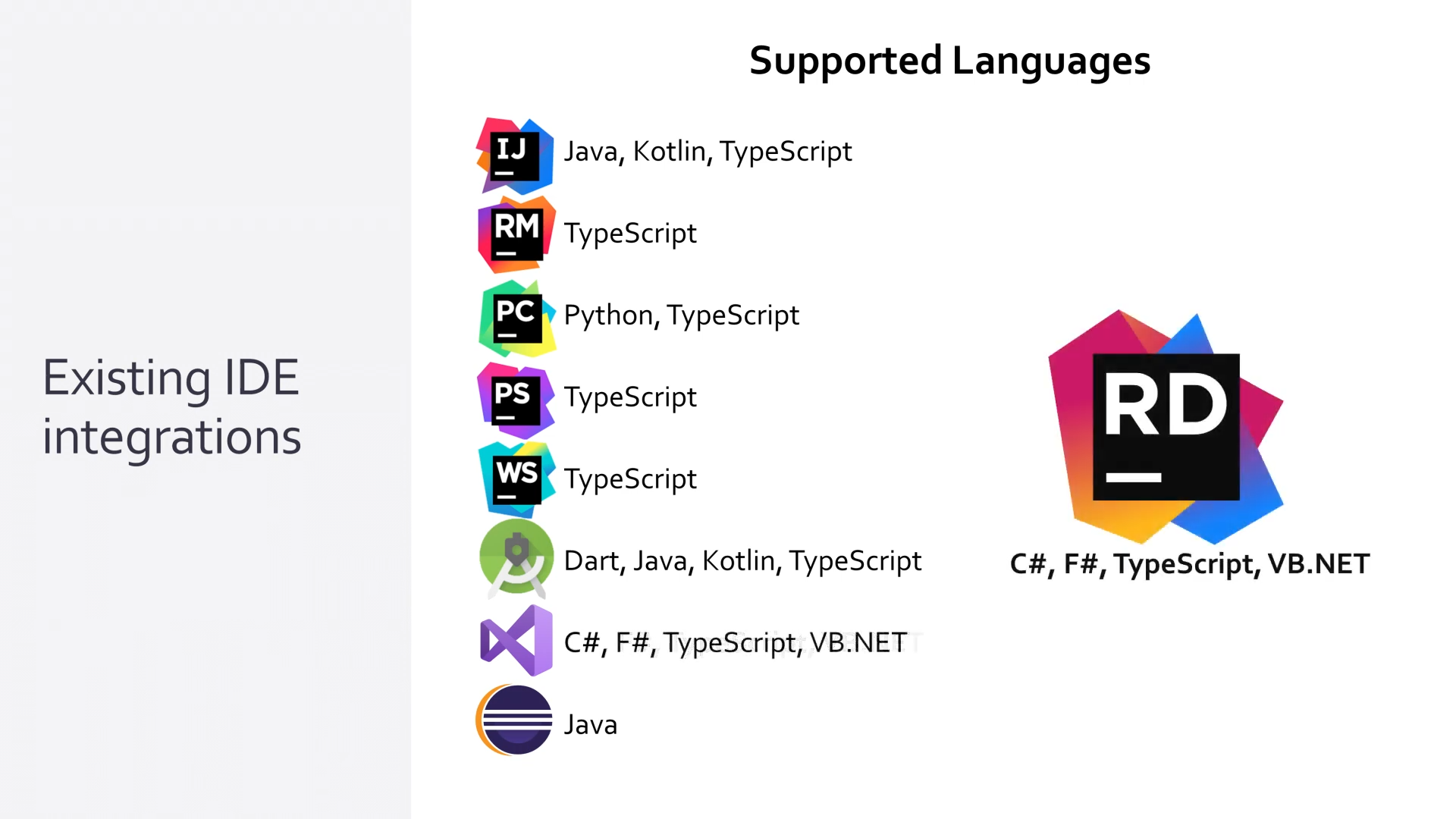
Supported Languages
| C# | TypeScript | JavaScript | Python | PHP | Swift | Java | Kotlin | Dart | F# | VB.NET |
IDE Integration
To provide a seamless Development Experience, Add ServiceStack Reference is available as a plugin in most major IDEs which will allow your API Consumers to be able easily add a typed Service Reference to your Services with just its URL in their preferred language from within JetBrains Rider, VS.NET, Android Studio, PyCharm, IntelliJ IDEA, RubyMine, PhpStorm, WebStorm and Eclipse:
Here's a quick walk through installing the ServiceStack plugin and using it to add a remote ServiceStack Reference in a new C# Application:
TIP
VSCode and other IDEs will be able to use the Simple Command Line Utility to add and update multiple Services references with a single command.
Call ServiceStack APIs from a Flutter App with native Dart client and DTOs
Walk through showing how you can use ServiceStack's Dart client library with your Flutter Android application to quickly get up and running with Add ServiceStack Reference.
C# Xamarin.Android Example in VS.NET
Using C# to develop native Mobile and Desktop Apps provides a number of benefits including maximum reuse of your investments across multiple Client Apps where they're able to reuse shared functionality, libraries, knowledge, development workflow and environment in both Client and Server Apps.
Call ServiceStack APIs from Python
This video tutorial looks at how we can leverage Add ServiceStack Reference for Python in PyCharm, VSCode and Python Jupyter Notebooks.
Call ServiceStack APIs from PHP
This video tutorial looks at how we can easily integrate .NET Typed APIs to extend popular PHP Applications like Wordpress, Drupal or Laravel with PHP Add ServiceStack Reference.
Instant Client Apps
Instant Client Apps is a free tool to jump start your native client application development using a wide range of languages and platforms including: C#, NodeJS, Dart, Java, Kotlin, Swift, VB .NET and F#:
gRPC
ServiceStack gRPC enables a highly productive development environment for developing high-performance gRPC HTTP/2 Services by making ServiceStack's existing typed Services available from ASP.NET's gRPC endpoints where ServiceStack offers a simplified development model for gRPC Clients for streamlined end-to-end productivity.
C# Mobile and Desktop Apps
The generated DTOs provides a highly productive development workflow and enables a succinct end-to-end Typed API that can be used in both .NET Framework and .NET Standard 2.0 Generic Service Clients to facilitate Rapid Development in .NET's most popular Mobile and Desktop platforms:
- WPF
- UWP
- Xamarin.Android
- Xamarin.iOS
- Xamarin.OSX
- Xamarin.Forms
- iOS
- Android
- UWP
The HelloMobile project contains multiple versions of the same App in all the above platforms demonstrating a number of different calling conventions, service integrations and reuse possibilities.
ServiceStack also allows for the maximum reuse possible by letting you reuse the same POCO DTOs used to define the Services contract with, in Clients Apps to provide its end-to-end typed API without any additional custom build tools, code-gen or any other artificial machinery, using just the DTOs in the shared ServiceModel.dll with any of the available highly performant .NET generic Service Clients that be design encourages development of resilient message-based Services for enabling highly decoupled and easily substitutable and mockable Service Integrations.
Utilize Native SDKs and Languages
Add ServiceStack Reference lets you utilize the native SDK's and development environment whilst maintaining the same productive development experience made possible with native idiomatic Service Clients in Web and across the most popular Mobile and Desktop platforms. App Developers can generate Typed DTOs for any ServiceStack Service in Android Apps using either Java and Kotlin, or use the Swift for development of native iOS or OSX Apps or TypeScript for calling Services from React Native, Node.js or Web Apps.
Flexible Customizations
Options for the generated DTOs can be further customized by updating the commented section in the header of the file. Each language will have different options for leveraging features native to each Language. See the specific language documentation for details on available options:
- C# Options
- TypeScript Options
- JavaScript Options
- Python Options
- Swift Options
- Java Options
- Kotlin Options
- Dart Options
- F# Options
- VB.Net Options
Simple command-line utilities
The x dotnet tool provides simple command-line utilities to easily Add and Update ServiceStack References for all of ServiceStack's supported languages.
Installation
dotnet tool install --global x
Alternative (without .NET): npx get-dtos
Alternatively API consumers can use npx get-dtos to Add/Update ServiceStack References without needing .NET installed, where any command starting with:
x <lang>
Can be replaced with:
npx get-dtos <lang>
To instead Add / Update ServiceStack references using the npm get-dtos package.
This will make the following utilities available from your command-line which will let you download the Server DTO classes for a remote ServiceStack endpoint in your chosen language which you can use with ServiceStack's generic Service clients to be able to make end-to-end API calls.
| Script | Alias | Language |
|---|---|---|
| x csharp | x cs | C# |
| x typescript | x ts | TypeScript |
| x mjs | JavaScript | |
| x python | x py | Python |
| x java | Java | |
| x kotlin | x kt | Kotlin |
| x swift | Swift | |
| x dart | Dart | |
| x vbnet | x vb | VB.NET |
| x fsharp | x fs | F# |
Usage
We'll walkthrough an example using TypeScript to download Server Types from the techstacks.io ServiceStack Website to see how this works:
Adding a ServiceStack Reference
To Add a TypeScript ServiceStack Reference just call x typescript with the URL of
a remote ServiceStack instance:
x typescript https://techstacks.io
Result:
Saved to: dtos.ts
Calling x typescript with just a URL will save the DTOs using the Host name, you can override this by specifying a FileName as the 2nd argument:
x typescript https://techstacks.io Tech
Result:
Saved to: Tech.dtos.ts
Updating a ServiceStack Reference
To Update an existing ServiceStack Reference, call x typescript with the Filename:
x typescript dtos.ts
Result:
Updated: dtos.ts
Which will update the File with the latest TypeScript Server DTOs from techstacks.io. You can also customize how DTOs are generated by uncommenting the TypeScript DTO Customization Options and updating them again.
Updating all TypeScript DTOs
Calling x typescript without any arguments will update all TypeScript DTOs in the current directory:
x typescript
Result:
Updated: Tech.dtos.ts
Updated: dtos.ts
To make it more wrist-friendly you can also use the shorter x ts alias instead of x typescript.
Installing Generic Service Client
Now we have our TechStacks Server DTOs we can use them with the generic JsonServiceClient in the @servicestack/client npm package to make Typed API Calls.
npm install @servicestack/client
TechStacks Example
Once installed create a demo.ts file with the example below using both the JsonServiceClient from the @servicestack/client npm package and the Server DTOs we
want to use from our local dtos.ts above:
import { JsonServiceClient } from '@servicestack/client';
import { GetTechnology, GetTechnologyResponse } from './dtos';
var client = new JsonServiceClient("https://techstacks.io")
async function main() {
let request = new GetTechnology()
request.Slug = "ServiceStack"
const response = await client.get(request)
console.log(response.Technology.VendorUrl)
}
main()
The JsonServiceClient is populated with the BaseUrl of the remote ServiceStack instance we wish to call. Once initialized we can send populated Request DTOs and handle
the Typed Response DTOs in Promise callbacks.
To run our TypeScript example we just need to compile it with TypeScript:
tsc demo.ts
Which will generate the compiled demo.js (and typescript.dtos.js) which we can then run with node:
node demo.js
Result:
https://servicestack.net
Invoke ServiceStack APIs from the command-line
Easily inspect and invoke C# .NET Web APIs from the command-line with Post Command which allows you to both inspect and call any ServiceStack API with just its name and a JS Object literal. API Responses returned in human-friendly markdown tables by default or optionally as JSON & raw HTTP.
Built in Authentication
One of the benefits of utilizing smart generic Service Clients is being able to embed high-level generic functionality like Authentication that would be tedious and error prone for all API Consumers to have to implement manually.
All smart generic Service Clients have support for most of built-in Authentication options including OAuth Providers and Sign In with Apple that are able to take advantage of the integrated and transparent JWT and Refresh Token Cookie support.
Refresh Token Cookies supported in all Service Clients
JWT first-class support for Refresh Token Cookies is implicitly enabled when configuring the JwtAuthProvider which uses
JWT Token Cookies by default which upon authentication will return the Refresh Token in a ss-reftok Secure, HttpOnly Cookie alongside the Users stateless Authenticated UserSession in the JWT ss-tok Cookie.
This supports transparently auto refreshing access tokens in HTTP Clients by default as the server will rotate JWT Access Token Cookies which expire before the Refresh Token expiration.
The alternative configuration of using explicit JWT Bearer Tokens is also supported in all smart, generic Service Clients for all Add ServiceStack Reference languages which enable a nicer (i.e. maintenance-free) development experience with all Service Clients automatically supports fetching new JWT Bearer Tokens & transparently Auto Retry Requests on 401 Unauthorized responses:
C#, F# & VB .NET Service Clients
var client = new JsonApiClient(baseUrl);
var authRequest = new Authenticate {
provider = "credentials",
UserName = userName,
Password = password,
RememberMe = true
};
var authResponse = client.Post(authRequest);
//client.GetTokenCookie(); // JWT Bearer Token
//client.GetRefreshTokenCookie(); // JWT Refresh Token
// When no longer valid, Auto Refreshes JWT Bearer Token using Refresh Token Cookie
var response = client.Post(new SecureRequest { Name = "World" });
Inspect.printDump(response); // print API Response into human-readable format (alias: `response.PrintDump()`)
TypeScript & JS Service Client
let client = new JsonServiceClient(baseUrl);
let authRequest = new Authenticate({provider:"credentials",userName,password,rememberMe});
let authResponse = await client.post(authRequest);
// In Browser can't read "HttpOnly" Token Cookies by design, In Node.js can access client.cookies
// When no longer valid, Auto Refreshes JWT Bearer Token using Refresh Token Cookie
let response = await client.post(new SecureRequest({ name: "World" }));
Inspect.printDump(response); // print API Response into human-readable format
Python Service Client
client = JsonServiceClient(baseUrl)
authRequest = Authenticate(
provider="credentials", user_name=user_name, password=password, rememberMe=true)
authResponse = client.post(authRequest)
# When no longer valid, Auto Refreshes JWT Bearer Token using Refresh Token Cookie
response = client.post(SecureRequest(name="World"))
#client.token_cookie # JWT Bearer Token
#client.refresh_token_cookie # JWT Refresh Token
printdump(response) # print API Response into human-readable format
Dart Service Clients
var client = ClientFactory.create(baseUrl);
var authRequest = Authenticate(provider:"credentials", userName:userName, password:password);
var authResponse = await client.post(authRequest)
//client.getTokenCookie() // JWT Bearer Token
//client.getRefreshTokenCookie() // JWT Refresh Token
// When no longer valid, Auto Refreshes JWT Bearer Token using Refresh Token Cookie
var response = await client.post(SecureRequest(name:"World"));
Inspect.printDump(response); // print API Response into human-readable format
Java Service Clients
JsonServiceClient client = new JsonServiceClient(baseUrl);
Authenticate authRequest = new Authenticate()
.setProvider("credentials")
.setUserName(userName)
.setPassword(password)
.setRememberMe(true));
AuthenticateResponse authResponse = client.post(authRequest);
//client.getTokenCookie(); // JWT Bearer Token
//client.getRefreshTokenCookie(); // JWT Refresh Token
// When no longer valid, Auto Refreshes JWT Bearer Token using Refresh Token Cookie
SecureResponse response = client.post(new SecureRequest().setName("World"));
Inspect.printDump(response); // print API Response into human-readable format
Kotlin Service Clients
val client = new JsonServiceClient(baseUrl)
val authResponse = client.post(Authenticate().apply {
provider = "credentials"
userName = userName
password = password
rememberMe = true
})
//client.tokenCookie // JWT Bearer Token
//client.refreshTokenCookie // JWT Refresh Token
// When no longer valid, Auto Refreshes JWT Bearer Token using Refresh Token Cookie
val response = client.post(SecureRequest().apply {
name = "World"
})
Inspect.printDump(response) // print API Response into human-readable format
Swift Service Client
let client = JsonServiceClient(baseUrl: baseUrl);
let authRequest = Authenticate()
authRequest.provider = "credentials"
authRequest.userName = userName
authRequest.password = password
authRequest.rememberMe = true
let authResponse = try client.post(authRequest)
//client.getTokenCookie() // JWT Bearer Token
//client.getRefreshTokenCookie() // JWT Refresh Token
// When no longer valid, Auto Refreshes JWT Bearer Token using Refresh Token Cookie
let request = SecureRequest()
request.name = "World"
let response = try client.post(request)
Inspect.printDump(response) // print API Response into human-readable format
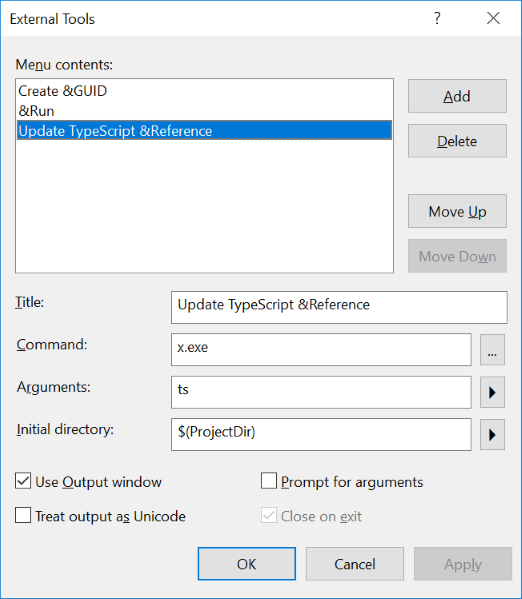
Integrate with Visual Studio
You can also easily integrate this within your VS.NET dev workflows by adding it as an External Tool in the External Tools dialog box by choosing Tools > External Tools:

| Title | Update TypeScript &Reference |
| Command | web.exe |
| Arguments | ts |
| Initial directory | $(ProjectDir) |
Which will then let you update all your *dtos.ts TypeScript References in your project by clicking on Tools > Update TypeScript Reference
or using the ALT+T R keyboard shortcut.
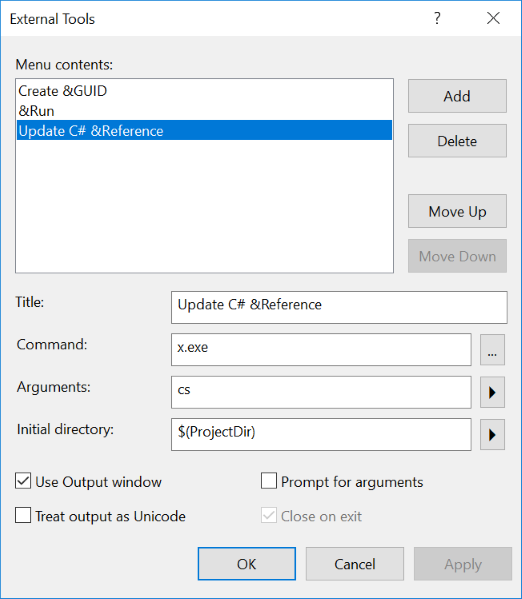
If you wanted to Update your *dtos.cs C# ServiceStack References instead, just change Arguments to cs:

| Title | Update C# &Reference |
| Command | web.exe |
| Arguments | cs |
| Initial directory | $(ProjectDir) |
Refer to the x usage output above for the arguments or aliases for all other supported languages.
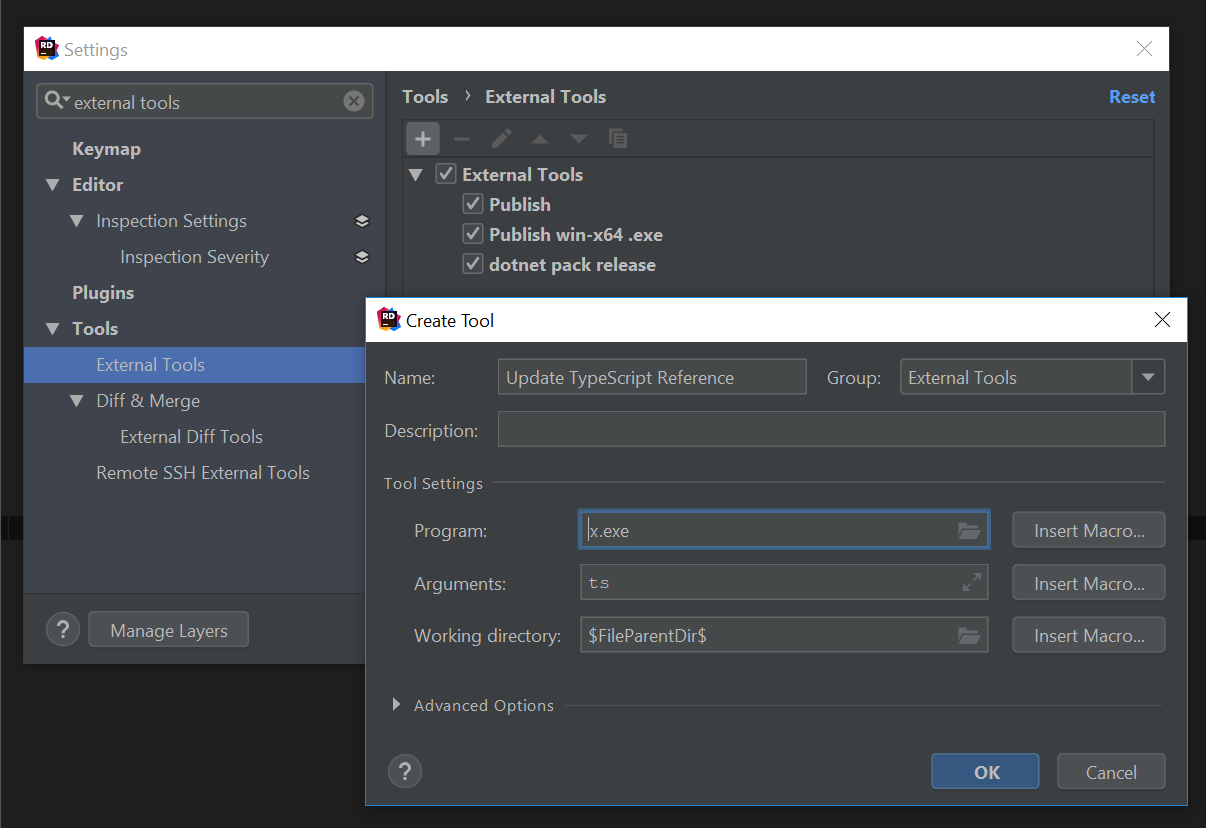
Integrate with Rider
Just like with VS.NET above you can add an External Tool
in JetBrains Rider by opening the Settings dialog with CTRL+ALT+S then searching for external tools
under the Tools category:

| Name | Update TypeScript Reference |
| Command | web.exe |
| Arguments | ts |
| Working directory | \(FileParentDir\) |
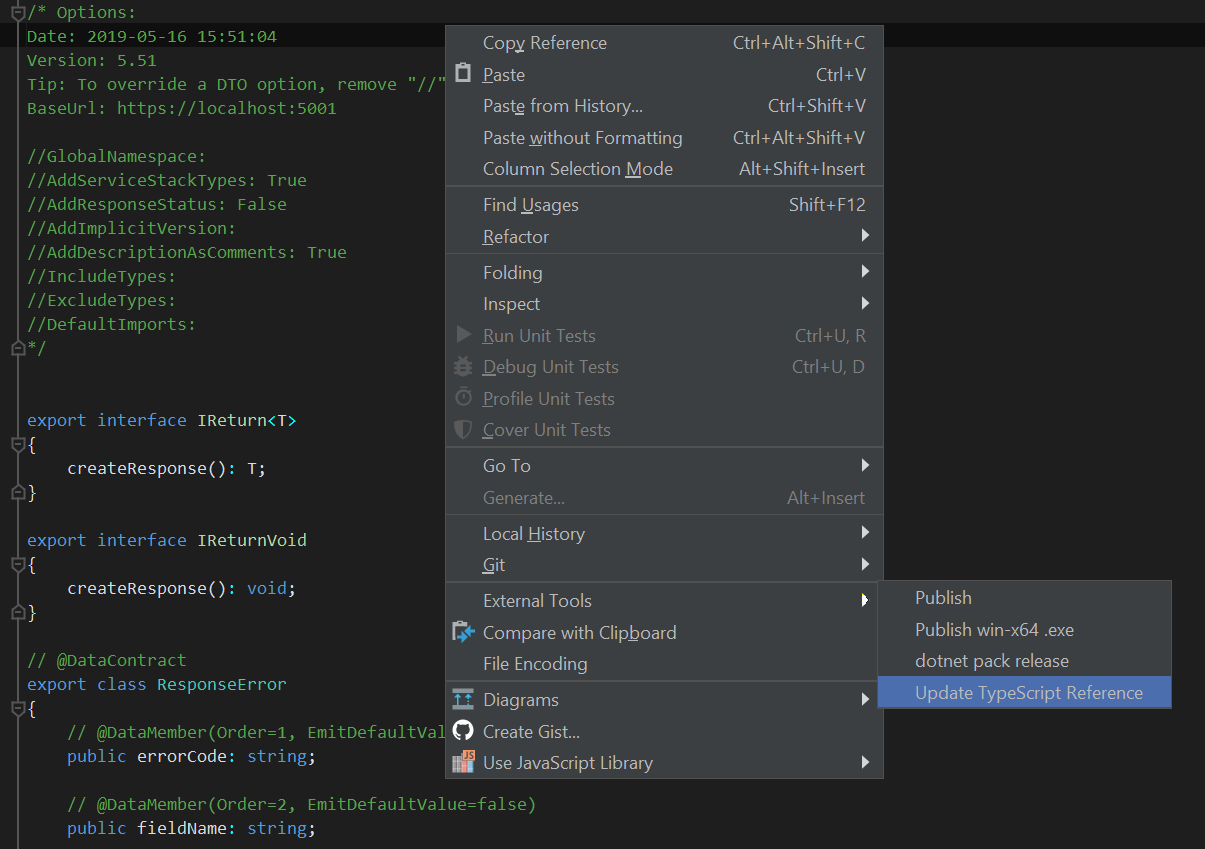
Now you can update your *dtos.ts TypeScript References in your project by clicking on External Tools > Update TypeScript Reference
in the right-click context menu:

If you're updating references frequently you can save time by assigning it a keyboard shortcut.
Multiple File Upload Support with API Requests supported in all languages
To be able to call AI Server APIs requiring file uploads we've added multiple file upload support with API Requests to the generic service clients for all our supported languages.
Here's what that looks like for different languages calling AI Server's SpeechToText API:
C# Speech to Text
using var fsAudio = File.OpenRead("audio.wav");
var response = client.PostFileWithRequest(new SpeechToText(),
new UploadFile("audio.wav", fsAudio, "audio"));
Dart Speech to Text
var audioFile = new File('audio.wav');
var uploadFile = new UploadFile(
fieldName: 'audio',
fileName: audioFile.uri.pathSegments.last,
contentType: 'audio/wav',
contents: await audioFile.readAsBytes()
);
var response = await client.postFileWithRequest(new SpeechToText(), uploadFile);
Python Speech to Text
with open("files/audio.wav", "rb") as audio:
response = client.post_file_with_request(SpeechToText(),
UploadFile(field_name="audio", file_name="audio.wav", content_type="audio/wav", stream=audio))
PHP Speech to Text
$audioFile = __DIR__ . '/files/audio.wav';
/** @var GenerationResponse $response */
$response = $client->postFileWithRequest(new SpeechToText(),
new UploadFile(
filePath: $audioFile,
fileName: 'audio.wav',
fieldName: 'audio',
contentType: 'audio/wav'
));
Swift Speech to Text
guard let audioURL = Bundle.module.url(forResource: "audio.wav", withExtension: nil) else {
return
}
let audioData = try Data(contentsOf: audioURL)
let response: TextGenerationResponse = try await client.postFileWithRequestAsync(
request:SpeechToText(),
file:UploadFile(fileName: "audio.wav", data:audioData, fieldName:"audio"))
Kotlin Speech to Text
val audioBytes = Files.readAllBytes(Paths.get("audio.wav"))
val response = client.postFileWithRequest(SpeechToText(),
UploadFile("audio", "audio.wav", "audio/wav", audioBytes))
Java Speech to Text
byte[] audioBytes = Files.readAllBytes(Paths.get("audio.wav"));
var response = client.postFileWithRequest(request,
new UploadFile("audio", "audio.wav", "audio/wav", audioBytes));
TypeScript Speech to Text
// Create FormData and append the file
const formData = new FormData()
const audioFile = fs.readFileSync('audio.wav')
const blob = new Blob([audioFile], { type: 'audio/wav' })
// Explicitly set the field name as 'audio'
formData.append('audio', blob, 'audio.wav')
const api = await client.apiForm(new SpeechToText(), formData)
Multiple File Uploads
All languages also support a postFilesWithRequest variant for uploading multiple files with an API Request.
E.g. here's an example of using PostFilesWithRequest to generate a video with a Watermark:
C# Watermark Video
using var fsVideo = File.OpenRead("video.mp4");
using var fsWatermark = File.OpenRead("watermark.png");
var response = client.PostFilesWithRequest(new QueueWatermarkVideo {
Position = WatermarkPosition.BottomRight
}, [
new UploadFile("video.mp4", fsVideo, "video"),
new UploadFile("watermark.png", fsWatermark, "watermark")
]);
Advantages over WCF
- Simple Server provides DTOs based on metadata and options provided. No heavy client side tools, just a HTTP request!
- Versatile Clean DTOs works in all JSON, XML, JSV, MsgPack and ProtoBuf generic service clients
- Reusable Generated DTOs are not coupled to any endpoint or format. Defaults are both partial and virtual for maximum re-use
- Resilient Messaging-based services offer a number of advantages over RPC Services
- Flexible DTO generation is customizable, Server and Clients can override built-in defaults
- Integrated Rich Service metadata annotated on DTO's, Internal Services are excluded when accessed externally
In Contrast with WCF's Add Service Reference
WCF's Add Service Reference also allows generating a typed client from a single url, and whilst it's a great idea, the complexity upon what it's built-on and the friction it imposes were the primary reasons we actively avoided using it (pre-ServiceStack). We instead opted to reuse our server DTO types and created Generic WCF Proxies, to provide a cleaner and simpler solution when consuming our own WCF services.
ServiceStack's Native Types Feature
As with any ServiceStack feature one of our primary goals is to minimize unnecessary complexity by opting for approaches that yield maximum value and minimal complexity, favoring re-use and simple easy to reason about solutions over opaque heavy black-box tools.
We can already see from the WCF scenario how ServiceStack already benefits from its message-based design, where as it's able to reuse any Generic Service Client, only application-specific DTO's ever need to be generated, resulting in a much cleaner, simpler and friction-less solution.
Code-first is another approach that lends itself to simpler solutions, which saves the effort and inertia from adapting to interim schemas/specs, often with impedance mismatches and reduced/abstract functionality. In ServiceStack your code-first DTOs are the master authority where all other features are projected off.
C# also has great language support for defining POCO Data Models, that's as terse as a DSL but benefits from great IDE support and minimal boilerplate, e.g:
[Route("/path")]
public class Request : IReturn<Response>
{
public int Id { get; set; }
public string Name { get; set; }
...
}
Starting from a C# model, whilst naturally a better programmatic fit also ends up being richer and more expressive than XSD's which supports additional metadata annotations like Attributes and Interfaces.
Remove Native Types Feature
Native Types is enabled by default in ServiceStack projects. It can be disabled by removing the NativeTypesFeature plugin:
Plugins.RemoveAll(x => x is NativeTypesFeature);
Excluding Types from Add ServiceStack Reference
To remove a type from the metadata and code generation you can annotate Request DTOs with [ExcludeMetadata], e.g:
[ExcludeMetadata]
public class ExcludedFromMetadata
{
public int Id { get; set; }
}
An alternative is it add it to the IgnoreTypes collection in the NativeTypes Feature Metadata Config in your AppHost:
var nativeTypes = this.GetPlugin<NativeTypesFeature>();
nativeTypes.MetadataTypesConfig.IgnoreTypes.Add(typeof(TypeToIgnore));
If you only want to limit code generation based on where the reference is being added from you can use the Restrict Attribute, E.g you can limit types to only appear when the reference is added from localhost:
[Restrict(LocalhostOnly = true)]
public class RestrictedToLocalhost { }
Or when added from within an internal network:
[Restrict(InternalOnly = true)]
public class RestrictedToInternalNetwork { }
There's also the rarer option when you only want a service accessible from external requests with:
[Restrict(ExternalOnly = true)]
public class RestrictedToExternalRequests { }
Export Types
By default the NativeTypeFeature doesn't emit any System types built into the Base Class Libraries, these can be
emitted for non-.NET Languages with the new ExportTypes list, e.g. if your DTO's exposes the DayOfWeek System Enum it can
be exported by adding it to the pre-registered NativeTypesFeature's Plugin with:
var nativeTypes = this.GetPlugin<NativeTypesFeature>();
nativeTypes.MetadataTypesConfig.ExportTypes.Add(typeof(DayOfWeek));
If any of your DTO's has a DayOfWeek property it will emitted in the generated DTO's, Java example:
public static enum DayOfWeek
{
Sunday,
Monday,
Tuesday,
Wednesday,
Thursday,
Friday,
Saturday;
}
Force Include Types in Native Types DTOs
ServiceStack's Add ServiceStack Reference feature carefully limits which DTOs it generates based on just the DTOs needed by different clients packages to call APIs. There's many reasons why Types aren't generated, e.g. they already exist in service client library, the APIs have Visibility or Access restrictions, their built-in APIs purposefully hidden by ServiceStack to reduce bloat, etc.
We can override these rules for specific Types by including them in Metadata.ForceInclude, e.g:
public override void Configure(Container container)
{
Metadata.ForceInclude = new() {
typeof(MetadataApp),
typeof(AppMetadata),
typeof(AdminQueryUsers),
typeof(AdminGetUser),
typeof(AdminCreateUser),
typeof(AdminUpdateUser),
typeof(AdminDeleteUser),
};
}
Enable Versioning
You can implement our recommended Versioning strategy
and embed a version number to all generated Request DTOs by specifying an AddImplicitVersion,
either globally on the Server in your AppHost:
var nativeTypes = this.GetPlugin<NativeTypesFeature>();
nativeTypes.MetadataTypesConfig.AddImplicitVersion = 1;
Alternatively you can configure AddImplicitVersion in client Options.
Generating Types from Metadata
Behind the scenes ServiceStack captures all metadata on your Services DTOs including Sub -classes, Routes, IReturn marker, C# Attributes, textual Description as well as desired configuration into a serializable object model accessible from /types/metadata:
How it works
The Add ServiceStack Reference dialog just takes the URL provided and requests the appropriate route for the current project. Eg, for C#, the path used is at /types/csharp. The defaults are specified by the server and the resultant DTOs are saved and added the the project as <Name>.dtos.<ext>. The Update ServiceStack Reference menu is available when any file matches same naming convention of <Name>.dtos.<ext>. An update then looks at the comments at the top of the file and parses them to provide overrides when requesting new DTOs from the server. ServiceStackVS also watches these DTO files for updates, so just by saving them these files are updated from the server.
Language Paths
| Path | Language |
|---|---|
| /types/csharp | C# |
| /types/typescript | TypeScript |
| /types/typescript.d | Ambient TypeScript Definitions |
| /types/js | CommonJS |
| /types/python | Python |
| /types/swift | Swift |
| /types/java | Java |
| /types/kotlin | Kotlin |
| /types/dart | Dart |
| /types/fsharp | F# |
| /types/vbnet | VB .NET |
| /types/metadata | Metadata |
Advanced Native Type Code gen
To enable greater flexibility when generating complex Typed DTOs, you can use [Emit{Language}] attributes to generate code before each type or property.
These attributes can be used to generate different attributes or annotations to enable client validation for different validation libraries in different languages, e.g:
[EmitCSharp("[Validate]")]
[EmitTypeScript("@Validate()")]
[EmitCode(Lang.Swift | Lang.Dart, "@validate()")]
public class User : IReturn<User>
{
[EmitCSharp("[IsNotEmpty]","[IsEmail]")]
[EmitTypeScript("@IsNotEmpty()", "@IsEmail()")]
[EmitCode(Lang.Swift | Lang.Dart, new[]{ "@isNotEmpty()", "@isEmail()" })]
public string Email { get; set; }
}
Which will generate [EmitCsharp] code in C# DTOs:
[Validate]
public partial class User
: IReturn<User>
{
[IsNotEmpty]
[IsEmail]
public virtual string Email { get; set; }
}
[EmitTypeScript] annotations in TypeScript DTOs:
@Validate()
export class User implements IReturn<User>
{
@IsNotEmpty()
@IsEmail()
public email: string;
public constructor(init?: Partial<User>) { (Object as any).assign(this, init); }
public createResponse() { return new User(); }
public getTypeName() { return 'User'; }
}
Whilst the generic [EmitCode] attribute lets you emit the same code in multiple languages with the same syntax.
Type Generation Filters
In addition you can use the PreTypeFilter, InnerTypeFilter & PostTypeFilter to generate source code before and after a Type definition, e.g. this will append the @validate() annotation on non enum types:
TypeScriptGenerator.PreTypeFilter = (sb, type) => {
if (!type.IsEnum.GetValueOrDefault())
{
sb.AppendLine("@Validate()");
}
};
The InnerTypeFilter gets invoked just after the Type Definition which can be used to generate common members for all Types and interfaces, e.g:
TypeScriptGenerator.InnerTypeFilter = (sb, type) => {
sb.AppendLine("id:string = `${Math.random()}`.substring(2);");
};
There's also PrePropertyFilter & PostPropertyFilter for generating source before and after properties, e.g:
TypeScriptGenerator.PrePropertyFilter = (sb , prop, type) => {
if (prop.Name == "Id")
{
sb.AppendLine("@IsInt()");
}
};
Live examples
This model is then used to generate the generated types, which for C# is at /types/csharp.
Limitations
In order for Add ServiceStack Reference to work consistently across all supported languages without .NET semantic namespaces, DTOs includes an additional restriction due to the semantic differences and limitations in different languages there are some limitations of highly-discouraged bad practices that's not supported across all languages including:
All DTO Type Names must be unique
ServiceStack only requires Request DTO's to be unique, but non .NET languages also require all DTO names to be unique.
No object or Interface properties
It's not possible to generate typed metadata and type information for deserializing unknown types like object or Interface properties.
Base types must be marked abstract
When using inheritance in DTO's any Base types must be marked abstract.
For C#, VB .NET and F# languages you can get around these limitations by sharing the ServiceModel.dll where your DTOs are defined instead.
Using with IIS Windows Authentication
If you have configured your NativeTypes service to run on IIS with Windows Authentication enabled, you need to ensure that the /types routes are reachable and do not require the system-level authentication from IIS. To accomplish this, add the following to <system.web> in Web.config.
<authorization>
<allow users="?" />
</authorization>