Introducing Razor Press
SSG Razor Pages alternative to VitePress & Jekyll for creating beautiful docs
Razor Press is a Razor Pages and Markdown powered alternative to Ruby's Jekyll & Vue's VitePress that's ideal for generating fast, static content-centric & documentation websites. Inspired by VitePress, it's designed to effortlessly create documentation around content written in Markdown, rendered using C# Razor Pages that's beautifully styled with tailwindcss and @tailwindcss/typography.
The resulting statically generated HTML pages can be easily deployed anywhere, where it can be hosted by any HTTP Server or CDN. By default it includes GitHub Actions to deploy it your GitHub Repo's gh-pages branch where it's hosted for FREE on GitHub Pages CDN which can be easily configured to use your Custom Domain.
Install Razor Press
Download a new Razor Press Project with you preferred Project name below:
Alternatively you can install a new project template using the x dotnet tool:
npx create-net razor-press ProjectName
Use Cases
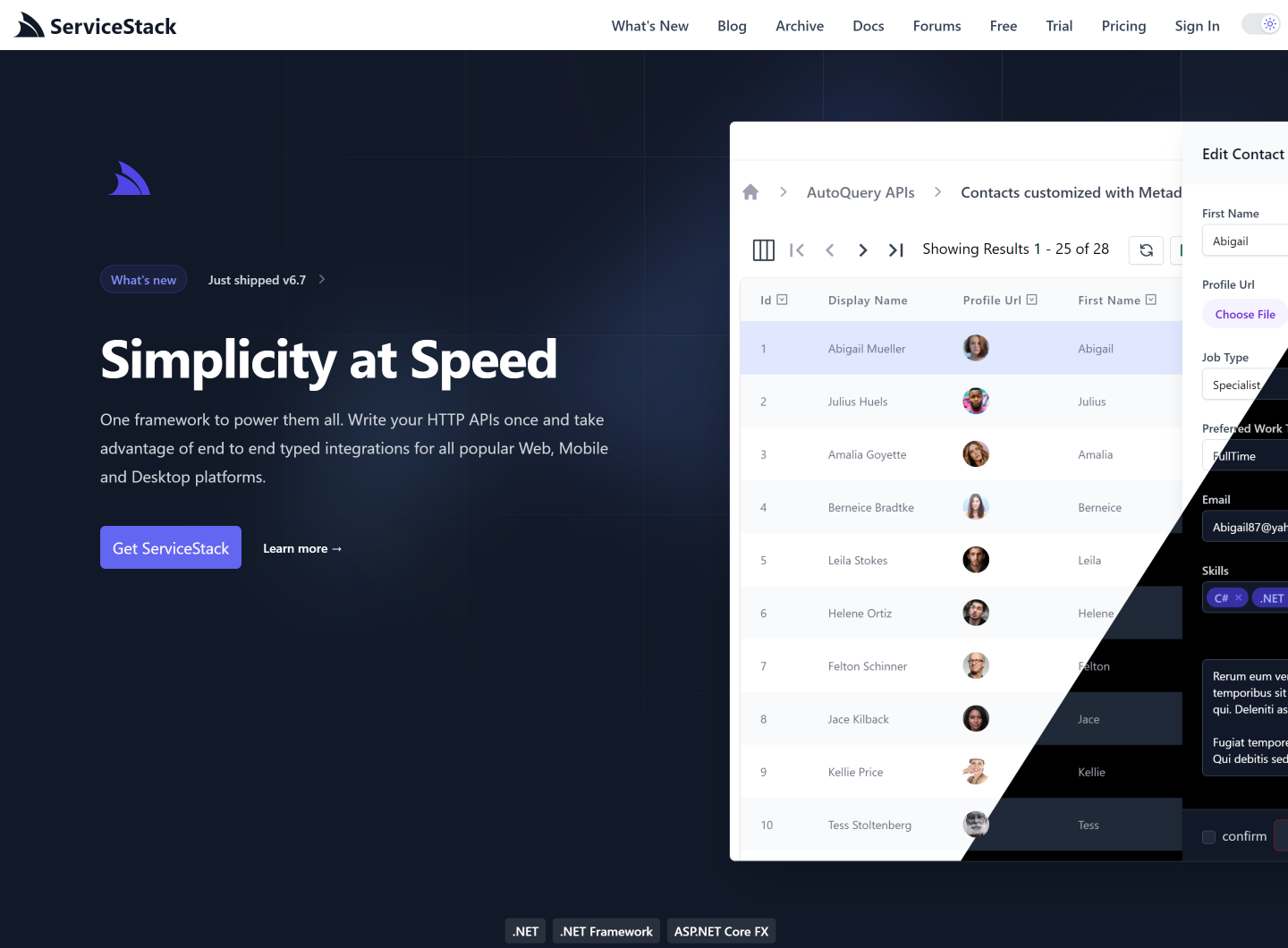
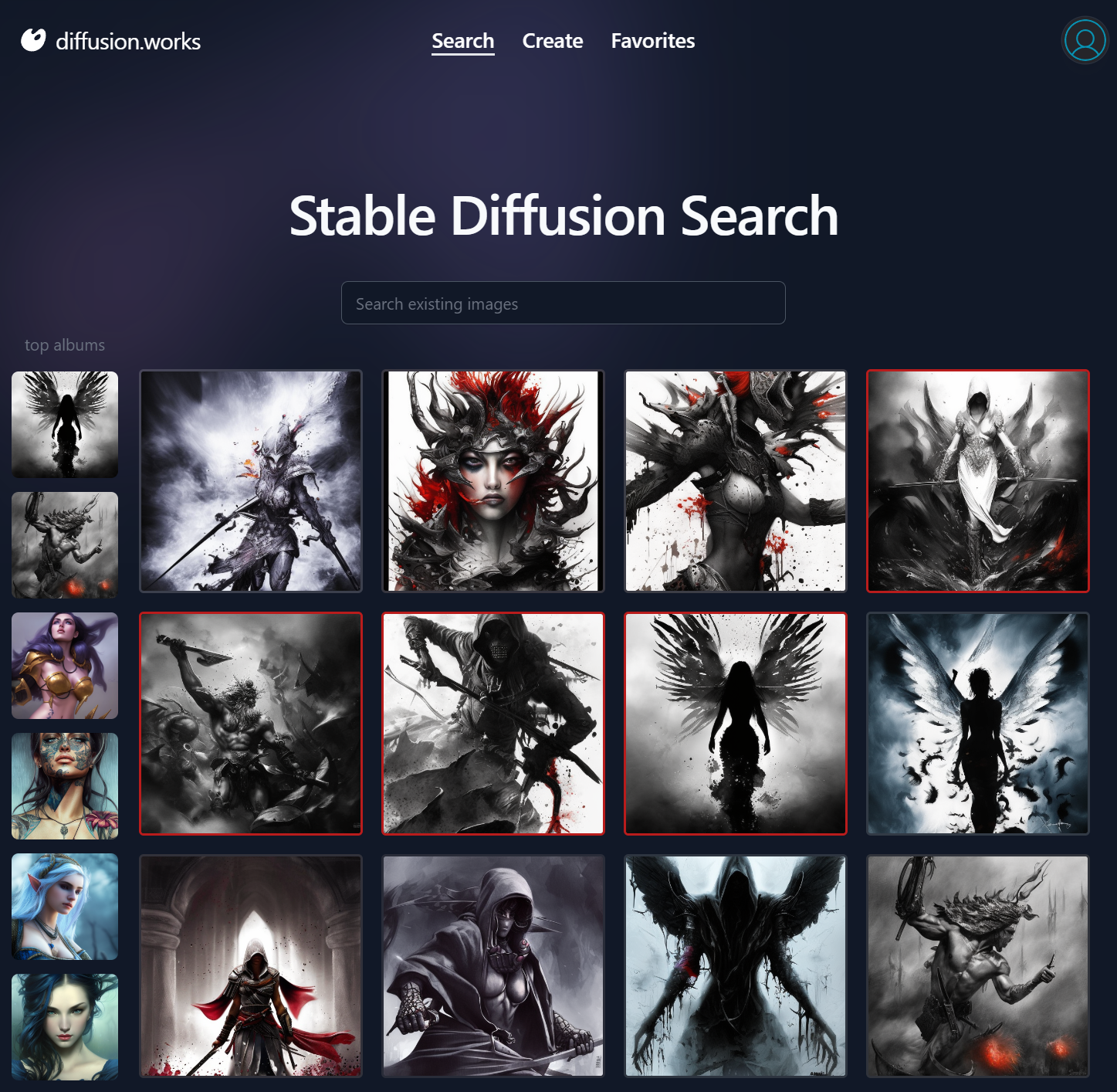
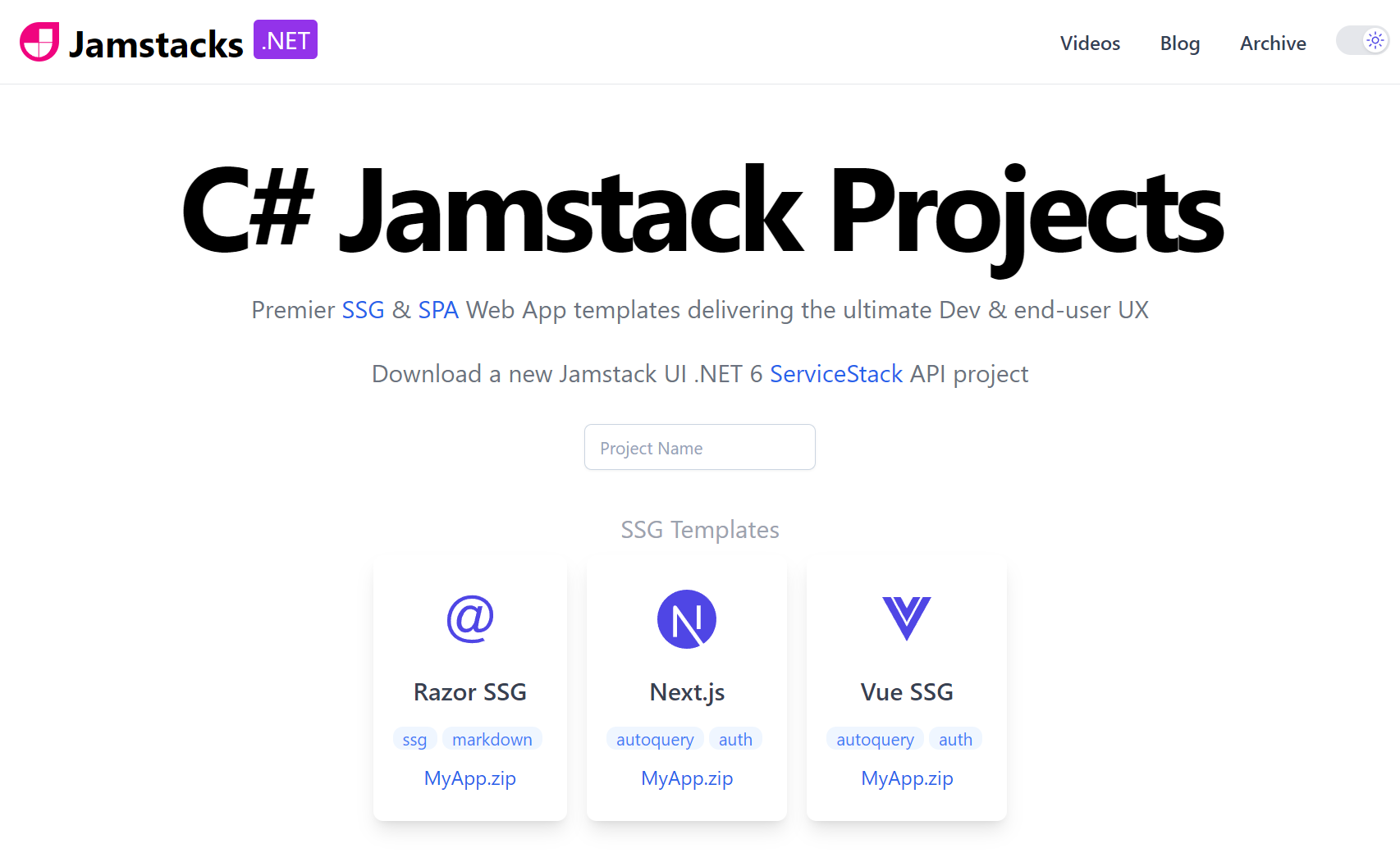
Razor Press utilizes the same technology as Razor SSG which is the template we recommend for developing any statically generated sites with Razor like Blogs, Portfolios, and Marketing Sites as it includes more Razor & Markdown features like blogs and integration with Creator Kit - a companion OSS project offers the necessary tools any static website can use to reach and retain users, from managing subscriber mailing lists to moderating a feature-rich comments system.
Some examples built with Razor SSG include:
Documentation
Razor Press is instead optimized for creating documentation and content-centric websites, with built-in features useful for documentation websites including:
- Customizable Sidebar Menus
- Document Maps
- Document Page Navigation
- Autolink Headers
Markdown Extensions
- Markdown Content Includes
- Tip, Info, Warning, Danger sections
- Copy and Shell command widgets
But given Razor Press and Razor SSG share the same implementation, their features are easily transferable, e.g. The What's New and Videos sections are features copied from Razor SSG as they can be useful in Documentation websites.